MMProg: Praktikum: WiSe 2017/18: Ball03
Dieser Artikel erfüllt die GlossarWiki-Qualitätsanforderungen nur teilweise:
| Korrektheit: 3 (zu größeren Teilen überprüft) |
Umfang: 4 (unwichtige Fakten fehlen) |
Quellenangaben: 3 (wichtige Quellen vorhanden) |
Quellenarten: 5 (ausgezeichnet) |
Konformität: 3 (gut) |
Inhalt | Game Loop 01 | Ball 02 | Ball 03 | Ball 03b | Pong 01
Musterlösung: SVN-Repository
Ziel
Ziel dieser Praktikumsaufgabe ist es, Lösungen des zweiten Teils des Tutoriums zu modularisieren. Die Modularisierung hat mehrere Vorteile:
- Das Prinzip „Don't repeat yourself“ (DRY) wird unterstützt. Um dies zu erreichen, muss sichergestellt werden, dass viele Module in diversen Projekten wiederverwendet werden können.[1][2]
- Mehrere Programmierer können gleichzeitig an einem Projekt arbeiten. Hier muss sichergestellt sein, dass möglichst saubere Schnittstellen definiert werden, damit ein Programmierer nicht ständig an die Änderungen eines anderen Programmierers anpassen muss. (Die Definition von Schnittstellen ist eine der Kernaufgaben von Informatikern. Dabei handelt es sich um einen kreativen Prozess. Der Programmierer hingegen braucht „lediglich“ die Spezifikation umzusetzen. Das ist i. Allg. deutliche weniger kreativ.)
- Jede Änderung an einem vorhandenen Code kann Fehler zur Fogle haben. Daher ist es von Vorteil, wenn ausgetestete, wiederverwendbare Module bestehen. Bei der Fehlersuche befindet sich der Code i. Allg. nicht in einem dieser Module, sondern im neu erstellten Code. Das vereinfacht die Fehlersuche deutlich.
Aufgaben
Laden Sie das leere Projekt WK_Ball03_empty auf Ihren Rechner.
Installieren Sie aber nicht die Node.js-Module, das machen Sie später. Sie finden das leere Projekt im
Repository-Pfad https://glossar.hs-augsburg.de/beispiel/tutorium/es6 im Unterordner empty.
Erstellen Sie ein neues Projekt praktikum03 und kopieren Sie die Ordner src und web (samt Inhalt)
sowie alle Dateien, die Sie im Wurzelverzeichnis des Projektes WK_Ball03_Empty
finden, mittels Crtl-/Apfel-C Crtl-/Apfel-V in Ihr eigenes Projekt. (Die Frage, ob WebStorm seinen eigenen File Watcher zum
Übersetzen von ES6-Code in ES5-Code verwenden soll, beantworten Sie bitte mit „No“. Das erledigt Webpack für Sie.)
Nun können Sie in Ihrem eigenen Projekt die benötigten Node.js-Module installieren: npm i.
Sie können Ihr Projekt zur Übung auch im Subversion-Repository speichern. Das ist aber nicht so wichtig.
In Ihrem Projekt finden Sie wiederum mehrere Web-Anwendungen: index01.html verwendet die gepackte Version von app01.js,
die ihrerseits das Spiel game01/game.js einbindet. Et cetera.
Schreiben Sie Ihre Lösungen der Aufgabe $i$ in die Ordner game$i$.js.
Versuchen Sie möglichst viele Module der jeweils vorangegangenen Aufgabe wiederzuverwenden.
Aufgabe 0: Analyse von game0.js
Es gibt in WK_Ball03_empty eine app0 mit zugehörigem Modul game0.
Dabei handelt es sich um eine App, die im Sinne des zweiten Teils des Tutoriums erstellt wurde.
Sehen Sie sich zunächst diese App an und analysieren Sie, wie diese funktioniert.
Beachten Sie insbesondere Folgendes:
- Es wird ein Ball-Modell erzeugt, mit Attributen „Radius“, „Position“, „Geschwindigkeit“ und „Beschleunigung“.
- Dieser Ball wird durch einen einfarbigen Kreis mit Rand visualisiert.
- Der Ball bewegt sich gemäß seinen Initialparametern schräg über die Bühne, wobei seine Geschwindigkeit stetig zunimmt.
- Bei einer Kollission mit dem Bühnenrand ändert er seine Bewegungsrichtung.
Die gesamte beschriebene Spiellogik ist in einer Datei enthalten: game00.js. So eine Datei bezeichne ich als Moloch.
Das Prinzip „Implementiere keinen Moloch“ nennt man fachsprachlich „Modularisierung“.
Beachten Sie bitte auch, dass einige Attribute und Funktionen gegenüber dem zweiten Teil des Praktikums umbenannt wurden.
Eigentlich ist das Programm gar nicht so molochartig, wie es zunächst scheint. Es kommen schon einige Module zum Einsatz:
index.html: Eine HTML-Seite zum Starten der eigentlichen Web-Anwendung, sobald sie vom Browser geladen wird.app.scss: Eine SCSS-Datei, die das Layout der HTML-Datei festlegt (insbesondere die Hintergrundfarbe).pixi.js: Eine sehr mächtige 2D-Grafik-Bibliothek, die sehr modular aufgebaut ist.GameLoopPixi: Eine Game-Loop-Klasse, die Ihnen im Rahmen des Praktikums zur Verfügung gestellt wird. Diese Modul benutzt seinerseits das HilfsmodulEventDispatcher.app0.js: Das Hauptmodul. Es stellt mit Hilfe der zuvor genannten Module die Spielumgebung zur Verfügung: Eine PIXI-Bühne, eine Gameloop sowie eine CSS-Datei. Sobald die Umgebung erstellt und initialisiert wurde, startet diese Modul das eigentliche Spielmodulgame00.js.app0.js: Das immer noch molochartige Spielmodul, das im Rahmen des Praktikums in diverse Einzelmodule aufgeteilt werden wird.
Aufgabe 1: Modularisierung des Modells
Ein gutes Modul ist nur für eine Aufgabe zuständig. Bislang ist das Game-Modul in dieser Hinsicht noch ziemlich schlecht.
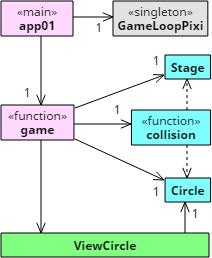
Im ersten Schritt werden die Modell-Komponenten „Bühne“, „Ball“ und „Kollissionserkennung und -behandlang“ in eigene Module ausgelagert. Rechts sehen Sie das zugehörige Klassendiagramm, bestehend aus insgesamt fünf Modulen:
main: Zuständig für die Initialisierung der Spielumgebung und das anschließende Starten des Spiels.game: Zuständig für das Erzeugen der Spielelemente, den Benutzerinterkationen und der Spiellogik. Die einzelnen Teilaufgaben werden schrittweise an Hilfsmodule übertragen- Klasse
Stage: Jedes Objekt dieser Klasse repräsentiert das Modell einer Spielbühne. Üblicherweise gibt es nur eine Spielbühne. Es gibt aber auch Spielsituationen mit mehreren Spielbügnen (z. B. wenn neben der Hauptbühne, die nur einen Ausschnitt der Spielwelt zeigt, eine Minimap existiert, die einen Überblick auf die Spielwelt gewährt). - Klasse
Circle: Eine sehr gut wiederverwendbare Klasse, die für kreisförmige Objekte aller Art in einem Spiel zum Einsatz kommen kann. Normalerweise gibt es zahlreiche kreisförmige Objekte in einem Spiel. collision: Ein Module, das eine Kollissionsfunktion bereit stellt. Diese Kollissionsfunktion ist für die Kollissionserkennung und -behandlung von (beweglichen) Kreisobjekten mit (unbeweglichen) Rändern der Bühne zuständig.
Im Ordner js/app/game01 finden Sie für jedes dieser drei Module eine Datei. Im Ordner js finden Sie außerdem das Hauptmodul
app01.js. Der notwendige Code, um die Spielumgebung bereitzustellen ist darin bereits denthalten. Ihre Aufgabe
ist es, die Funktionen und Klassen, die in den anderen Dateien enthalten sind, zu implementieren. Welche Elemente die entsprechenden Module enthalten sollen, können Sie dem nebenstehenden Diagramm entnehmen.
Gehen Sie folgendermaßen vor:
- Kopieren Sie den Inhalt der Datei
game00.jsin die Dateigame01/game.js, ohne die darin enthaltenen Import-Befehle zu überschreiben. (Wenn Sie jetztindex01.htmlim Browser öffnen, sollte der Ball über die Bühne flitzen – zumindest, wenn Sie nicht vergessen haben,grunt watchzu aktivieren :-) ) - Lagern Sie den Code der Kollissionserkennung und -behandlung aus der Funktion
modelUpdatesin die Funktioncollisionin der Dateimodel/collision.jsaus. (Achtung: Der Code zur Berechnung der neuen Position und neuen Geschwindigkeit des Balls darf nicht in diese Datei ausgelagert werden.) Beachten Sie, dass die Funktioncollisiondie Inputparameterp_immovableundp_movablebesitzt. Die im kopierten Code enthaltenen Variablennamenv_ballundv_stagemüssen entsprechend umbenannt werden. - Rufen Sie in der Funktion
modelUpdatesdie neu erstellte (und vongame.jsauch schon importierte) Funktioncollisiongeeignet auf. Bei einem Test der Web-Anwendung sollte sich der Ball wieder wie gewohnt über die Bühne bewegen. - Erstellen Sie nun die Klasse
Stage. Gemäß dem nebenstehenden Diagramm hat sie sechs Attribute:width,height,lft,rgt,topundbtm. Jedes dieser Attribute kann entweder als Wert geseichert oder mit Hilfe von Getter- und Setter-Methoden berechnet werden. Die Entscheidung darüber, wie man vorgehen sollte, hängt davon ab, wie oft man lesend auf die Attribute zugreift und wie oft sie sich verändern. Bei einer Bühne ändern sie sich (nachdem die Bühne einmal initialisiert wurde) meist gar nicht oder nur selten (wenn z. B. ein Eventhandler nach dem Skalieren des Browserfensters die Bühnengröße automatisch anpasst). Gelesen werden die Attribute dagegen oft (bei jeder Kollissionserkennung und -behandlung eines beweglichen Objektes mit der Bühne). Daher bietet es sich hier an, alle Attribute in (internen) Objektvariablen zu speichern. Erstellen Sie also in der Klasse folgenden Konstruktor:
constructor(p_config = {})
{
this.v_lft = 0;
this.v_rgt = 0;
this.v_top = 0;
this.v_btm = 0;
this.v_width = 0;
this.v_height = 0;
}
- Dieser Konstruktor legt für jedes der gewünschten Attribute ein passendes objektinternes Attribut an und initialisiert es mit dem Wert
0. Da es in ECMAScript bislang noch keine privaten Klassenmitglieder gibt, kann man bei jedem Bühnenobjekt, das man später anlegt, auch auf diese Attribute zugreifen. Das sollten Sie aber tunlichst lassen. Die Namen wurde extra so gewählt, dass man erkennt, dass es sich eigentlich um private Elemente des Objekts handelt. Um lesend auf die Attribute zugreifen zu können, müssen Sie als nächstes für jedes Attribut eine passende Getter-Methode hinter dem Konstruktor einfügen:
get width() { return this.v_width; }
get height() { return this.v_height; }
get lft() { return this.v_lft; }
get rgt() { return this.v_rgt; }
get top() { return this.v_top; }
get btm() { return this.v_btm; }
- Nun können die Attribute des Bühnenobjektes noch nicht aktualisiert werden. Wenn die Werte nur bei Spielstart initialisiert werden, könnte man diese Aufgabe dem Konstruktor übertragen. Allerdings kann sich untergewissen Umständen die Bühnengröße im Laufe der Zeit ändern. Daher ist es sinvoll, auch geeignete Setter-Funktionen für die sechs Attribute zu definieren. Und hier zeigt sich der Vorteil, den der Einsatz von Setter-Funktionen mit sich bringt: Die Werte der Attribute hängen voneinander ab. Zum Beispiel ist die Bühnenbreite gleich dem Abstand zwischen rechtem und linken Rand. Bei der Änderung eines Attributwertes kann man nun automatisch davon abhängige Attributwerte ebenfalls modifizieren, sodass die sogenannten Integritätsbedingungen „Breite gleich Abstand zwischen linken und rechtem Rand“ sowie „Höche gleich Abstand zwischen unterem und oberend Rand“ immer erfüllt sind:
set width (p_w) { this.v_width = p_w; this.v_rgt = this.v_lft + p_w; }
set height(p_h) { this.v_height = p_h; this.v_btm = this.v_top + p_h; }
set lft(p_x) { this.v_lft = p_x; this.v_width = this.v_rgt - p_x; }
set rgt(p_x) { this.v_rgt = p_x; this.v_width = p_x - this.v_lft; }
set top(p_y) { this.v_top = p_y; this.v_height = this.v_btm - p_y; }
set btm(p_y) { this.v_btm = p_y; this.v_height = p_y - this.v_top; }
Quellen
- Kowarschick (MMProg): Wolfgang Kowarschick; Vorlesung „Multimedia-Programmierung“; Hochschule: Hochschule Augsburg; Adresse: Augsburg; Web-Link; 2018; Quellengüte: 3 (Vorlesung)