AS3-Tutorium: Flash: Butterfly 01 fluttering: Unterschied zwischen den Versionen
Kowa (Diskussion | Beiträge) |
Kowa (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| (Eine dazwischenliegende Version desselben Benutzers wird nicht angezeigt) | |||
| Zeile 42: | Zeile 42: | ||
#* <code>wings</code> | #* <code>wings</code> | ||
#* <code>body</code> | #* <code>body</code> | ||
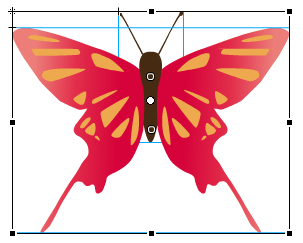
# Die Ebene <code>wings</code> aktivieren.[[ | # Die Ebene <code>wings</code> aktivieren.[[Datei:Flash CS5 Butterfly Transformationspunkt.png|miniatur|303px| | ||
Die linke obere Ecke ist im Registerpunkt,<br/> der Transformationspunkt (weißer Kreis) ist im Schwerpunkt]] | Die linke obere Ecke ist im Registerpunkt,<br/> der Transformationspunkt (weißer Kreis) ist im Schwerpunkt]] | ||
# Das Symbol <code>Wings</code> auf die Bühne ziehen. Dabei sollte die linke obere Ecken der [[Bounding Box]] des Symbols <code>Wings</code> im Registrierungspunkt (das ist das Kreuz auf der Bühne) zum Liegen kommen, um später den so genannten Flash-Builder-Bounding-Box-Fehler zu vermeiden (siehe Abbildung). | # Das Symbol <code>Wings</code> auf die Bühne ziehen. Dabei sollte die linke obere Ecken der [[Bounding Box]] des Symbols <code>Wings</code> im Registrierungspunkt (das ist das Kreuz auf der Bühne) zum Liegen kommen, um später den so genannten Flash-Builder-Bounding-Box-Fehler zu vermeiden (siehe Abbildung). | ||
# Die Ebene <code>body</code> aktivieren. | # Die Ebene <code>body</code> aktivieren. | ||
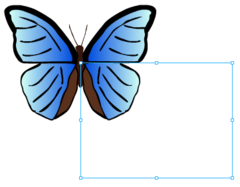
# Einen Körper zeichnen (dabei können die Flügel gegebenenfalls temporär ausgeblendet werden).[[ | # Einen Körper zeichnen (dabei können die Flügel gegebenenfalls temporär ausgeblendet werden).[[Datei:Flash Builder Bounding Box Error.png|miniatur|240px|Flash-Builder-Bounding-Box-Fehler, den es zu vermeiden gilt]] | ||
# Wenn die Bounding Box des Rumpfes nach oben über die Bounding Box der Flügel hinausragt, sollten der der Rumpf und die Flügel um den Differenzbetrag der beiden Boxen nach unten verschoben werden, um sicherzustellen, dass die linke obere Ecke der Bounding Box des gesamten Schmetterlings wieder im Registrieungspunkt zum Liegen kommt. | # Wenn die Bounding Box des Rumpfes nach oben über die Bounding Box der Flügel hinausragt, sollten der der Rumpf und die Flügel um den Differenzbetrag der beiden Boxen nach unten verschoben werden, um sicherzustellen, dass die linke obere Ecke der Bounding Box des gesamten Schmetterlings wieder im Registrieungspunkt zum Liegen kommt. | ||
# Sicherstellen, dass der Transformationspunkt (ein weiß gefüllter Kreis) | # Sicherstellen, dass der Transformationspunkt<ref>[http://livedocs.adobe.com/flash/9.0_de/UsingFlash/help.html?content=WSd60f23110762d6b883b18f10cb1fe1af6-7e00.html Adobe Help Resource Center: Transformationspunkte verschieben, zurücksetzen, ändern und verfolgen]</ref> des Schmetterlings-Objekts (ein kleiner, weiß gefüllter Kreis, um den sich der Schmetterling dreht; die nicht gefüllten Kreise sind die Transformationspunkte der einzelnen Symbole) im Schwerpunkt des Schmetterlings liegt: | ||
#*Werkzeug <code>Frei transformieren (Q)</code> (drittes Icon von oben in der Werkzeugleiste) | |||
#*alle Symbole und Grafiken auf der Bühne selektieren | |||
#*den Mauszeiger über den Transformationspunkt (den kleinen, weiß gefüllte Kreis) bewegen (der Maus-Cursor wird um einen kleinen Kreis in der rechten unteren Ecke erweitert) | |||
#*linke Maustaste drücken und Transformationspunkt verschieben. | |||
Der zuvor erwähnte Flash-Builder-Bounding-Box-Fehler tritt im [[Flash Builder]] auf, wenn ein Flash-Symbol, dessen linke obere Ecke der Bounding Box nicht mit dem Registrierungspunkt übereinstimmt, | Der zuvor erwähnte Flash-Builder-Bounding-Box-Fehler tritt im [[Flash Builder]] auf, wenn ein Flash-Symbol, dessen linke obere Ecke der Bounding Box nicht mit dem Registrierungspunkt übereinstimmt, | ||
| Zeile 114: | Zeile 118: | ||
# In der Bibliothek: Klick auf rechte Maus-Taste → <code>Neuer Ordner</code> → <code>Name</code>: <code>ButterflyAssetsAI</code>. | # In der Bibliothek: Klick auf rechte Maus-Taste → <code>Neuer Ordner</code> → <code>Name</code>: <code>ButterflyAssetsAI</code>. | ||
# Importieren Sie [http://glossar.hs-augsburg.de/beispiel/tutorium/flash_cs4/butterfly/butterfly_01_fluttering_ai/butterfly.ai butterfly.ai]: <code>Datei</code> → <code>Importieren</code> → <code>In Bibliothek importieren</code> → <code>Ebenen konvertieren in: Flash-Ebenen</code>. Beim Import einer Vektorgrafik wird ein Baum mit allen Grafik-Ebenen angezeigt (siehe nachfolgende Abbildung), aus denen diejenigen ausgewählt werden können, für die Flash beim Import automatisch MovieClips erstellen soll. Wenn man dies für die beiden Flügel und den Körper macht, kann man im Folgenden bei der Erzeugung von <code>WingsAI</code> und <code>ButterflyAI</code> auf diese Symbole zurückgreifen.[[ | # Importieren Sie [http://glossar.hs-augsburg.de/beispiel/tutorium/flash_cs4/butterfly/butterfly_01_fluttering_ai/butterfly.ai butterfly.ai]: <code>Datei</code> → <code>Importieren</code> → <code>In Bibliothek importieren</code> → <code>Ebenen konvertieren in: Flash-Ebenen</code>. Beim Import einer Vektorgrafik wird ein Baum mit allen Grafik-Ebenen angezeigt (siehe nachfolgende Abbildung), aus denen diejenigen ausgewählt werden können, für die Flash beim Import automatisch MovieClips erstellen soll. Wenn man dies für die beiden Flügel und den Körper macht, kann man im Folgenden bei der Erzeugung von <code>WingsAI</code> und <code>ButterflyAI</code> auf diese Symbole zurückgreifen.[[Datei:Flash CS5 Butterfly AI Import.png|miniatur|650px|Import einer AI-Vektordatei in Flash]] | ||
# In der Bibliothek: Grafik-Symbol <code>butterfly.ai</code> und den Ordner <code>butterfly.ai Elemente</code> in den Ordner <code>ButterflyAssets</code> verschieben. | # In der Bibliothek: Grafik-Symbol <code>butterfly.ai</code> und den Ordner <code>butterfly.ai Elemente</code> in den Ordner <code>ButterflyAssets</code> verschieben. | ||
# In der Bibliothek: Klick auf rechte Maus-Taste → <code>Neues Symbol</code> → <code>Name</code>: <code>WingsAI</code>. | # In der Bibliothek: Klick auf rechte Maus-Taste → <code>Neues Symbol</code> → <code>Name</code>: <code>WingsAI</code>. | ||
Aktuelle Version vom 6. März 2014, 13:17 Uhr
Dieser Artikel ist veraltet und wird künftig evtl. entfernt.
Dieser Artikel erfüllt die GlossarWiki-Qualitätsanforderungen nur teilweise:
| Korrektheit: 4 (großteils überprüft) |
Umfang: 3 (einige wichtige Fakten fehlen) |
Quellenangaben: 5 (vollständig vorhanden) |
Quellenarten: 5 (ausgezeichnet) |
Konformität: 4 (sehr gut) |
AS3-Tutorium: Butterfly: Flash | Flex
Flash: Übersicht | Teil 1 | Teil 2 | Teil 3 | Teil 4 | Teil 5 | Teil 6 | Teil 7a | Teil 7b | Teil 7c | Teil 8 | Teil 9 | Teil 10
Flatternder Schmetterling
Im ersten Teil des Tutoriums wird ein Schmetterling erzeugt, der mit den Flügeln schlägt.
Der Schmetterling wird mit Hilfe einer Vektorgrafik dargestellt. Im Folgenden werden zwei Alternativen präsentiert:
- Zeichnen des Schmetterlings mittels Vektor-Werkzeugen, die in Flash enthalten sind.
- Zeichnen des Schmetterlings mittels eines Vektorzeichenprogramms; Importieren und Weiterverarbeiten dieser Grafik in Flash.
<swf width="367" height="267">http://glossar.hs-augsburg.de/beispiel/tutorium/flash_cs5/butterfly/butterfly_01_fluttering_multi/Butterfly01MultiFlash11.swf</swf>
Erweiterte Musterlösung (Flash CS5)
(SVN-Repository)
Erweiterte Musterlösung (Flash CS4) (SVN-Repository)
Schmetterlingssymbol mit Flash-Vektorwerkzeugen erstellen
<swf width="183" height="133">http://glossar.hs-augsburg.de/beispiel/tutorium/flash_cs5/butterfly/butterfly_01_fluttering/Butterfly01Flash11.swf</swf> Musterlösung (Flash CS5) (SVN-Repository)
Musterlösung (Flash CS4) (SVN-Repository)
- Ein neues Flash-Dokument erzeugen:
Butterfly01Flash.fla. - Die Flügel malen (z.B. geeignete Farbe wählen, Freihandwerkzeug, Stiftwerkzeug, Farbeimerwerkzeug).
- Die Flügel kopieren (Markieren,
Strg-c,Strg-v) und spiegeln (Modifizieren → Transformieren → Horizontal spiegeln). - Alles selektieren,
F8drücken → neuen Movie-Clip erzeugen, Name:Wings⇒ Bibliothek enthält ein Symbol namensWings. - In der Bibliothek: Klick auf rechte Maus-Taste →
Neuer Ordner→Name:ButterflyAssets. - Das Symbol
Wingsin den OrdnerButterflyAssetsverschieben. - Auf der Bühne: Flügel-Objekt löschen.
- In der Bibliothek: Klick auf rechte Maus-Taste →
Neues Symbol→Name:Butterfly. - Das Symbol
Butterflyin den OrdnerButterflyAssetsverschieben. - In der Bibliothek: Doppel-Klick auf Icon vor dem Namen
Butterfly⇒ Auf der Bühne wirdButterflygeöffnet. - Zwei Ebenen anlegen:
wingsbody
- Die Ebene
wingsaktivieren. - Das Symbol
Wingsauf die Bühne ziehen. Dabei sollte die linke obere Ecken der Bounding Box des SymbolsWingsim Registrierungspunkt (das ist das Kreuz auf der Bühne) zum Liegen kommen, um später den so genannten Flash-Builder-Bounding-Box-Fehler zu vermeiden (siehe Abbildung). - Die Ebene
bodyaktivieren. - Einen Körper zeichnen (dabei können die Flügel gegebenenfalls temporär ausgeblendet werden).
- Wenn die Bounding Box des Rumpfes nach oben über die Bounding Box der Flügel hinausragt, sollten der der Rumpf und die Flügel um den Differenzbetrag der beiden Boxen nach unten verschoben werden, um sicherzustellen, dass die linke obere Ecke der Bounding Box des gesamten Schmetterlings wieder im Registrieungspunkt zum Liegen kommt.
- Sicherstellen, dass der Transformationspunkt[1] des Schmetterlings-Objekts (ein kleiner, weiß gefüllter Kreis, um den sich der Schmetterling dreht; die nicht gefüllten Kreise sind die Transformationspunkte der einzelnen Symbole) im Schwerpunkt des Schmetterlings liegt:
- Werkzeug
Frei transformieren (Q)(drittes Icon von oben in der Werkzeugleiste) - alle Symbole und Grafiken auf der Bühne selektieren
- den Mauszeiger über den Transformationspunkt (den kleinen, weiß gefüllte Kreis) bewegen (der Maus-Cursor wird um einen kleinen Kreis in der rechten unteren Ecke erweitert)
- linke Maustaste drücken und Transformationspunkt verschieben.
- Werkzeug
Der zuvor erwähnte Flash-Builder-Bounding-Box-Fehler tritt im Flash Builder auf, wenn ein Flash-Symbol, dessen linke obere Ecke der Bounding Box nicht mit dem Registrierungspunkt übereinstimmt,
in eine Flex-Komponente (mx.flash.UIMovieClip) umgewandelt wird, um das Symbol in einer Flex-Anwendung einsetzen zu können.
Die Umwandlung eines Flash-Symbols in eine Flex-Komponente wird in AS3-Tutorium: Flex: Butterfly 01 fluttering beschrieben.
Der Ordner ButterflyAssets wurde angelegt, um von Anfang
an eine gewisse Ordnung in der Bibliothek zu gewährleisten.
Anderenfalls findet man sich sehr schnell nicht mehr zurecht,
da die Zahl der Symbole und Grafiken selbst bei kleinen Flash-Filmen
rasant anwächst.
Anwendung testen
- Auf
Szene 1in der linken oberen Ecke der Bühne klicken. - Das Symbol
Butterflyauf die Bühne ziehen. - Den Film mit
Strg-Return(Ctrl-Return, Mac: code>Apfel-Return) starten.
Unformatierten Text hier einfügen
Alternative: Schmetterlingssymbol mit einem Vektor-Zeichenprogramm erstellen
<swf width="183" height="133">http://glossar.hs-augsburg.de/beispiel/tutorium/flash_cs5/butterfly/butterfly_01_fluttering_ai/Butterfly01AI1Flash11.swf</swf> Musterlösung (Flash CS5) (SVN-Repository)
Musterlösung (Flash CS4) (SVN-Repository)
Erstellen Sie mit einem Vektor-Zeichenprogramm eine Schmetterlingszeichnung. Flash unterstützt eine Reihe von Vektor-Grafikformaten:
- Freehand:
.fh,.fh7,.fh8,.fh9,.fh10etc. - Illustrator:
.ai,.fxg,.eps - AutoCAD:
.dxf - Windows Metafile:
.wmf,.emf - etc.
Falls Flash den Import von Ebenen unterstützt (wie z.B. bei .fh, .ai und .fxg), erstellen Sie eine Datei
mit mindestens zwei Ebenen: eine Ebene für den Rumpf (body) und eine oder zwei Ebenen für die Flügel (wings).
Anderenfalls müssten Sie zwei Dateien erstellen: eine enthält den Rumpf und die andere die Flügel.
Am Beispiel der Datei butterfly.ai (Autor: Sonja Kowarschick) wird die Erstellung eines Schmetterlings-Symbols im Folgenden beschrieben:
Version 1: butterfly_01_fluttering_ai
- In der Bibliothek: Klick auf rechte Maus-Taste →
Neuer Ordner→Name:ButterflyAssetsAI. - Importieren Sie butterfly.ai:
Datei→Importieren→In Bibliothek importieren→Ebenen konvertieren in: Flash-Ebenen. - In der Bibliothek: Grafik-Symbol
butterfly.aiin den OrdnerButterflyAssetsverschieben. - In der Bibliothek: Doppel-Klick auf Icon vor dem Grafik-Symbol
butterfly.ai⇒ Auf der Bühne wirdbutterfly.aigeöffnet. - Auf der Bühne: Körper selektieren,
F8drücken und SymbolBodyAIerzeugen. - Auf der Bühne: Beide Flügel selektieren,
F8drücken und SymbolWingsAIerzeugen. - Die Symbole
BodyAIundWingsAIin den OrdnerButterflyAssetsAIverschieben. - In der Bibliothek: Klick auf rechte Maus-Taste →
Neues Symbol→Name:ButterflyAI. - Das Symbol
ButterflyAIin den OrdnerButterflyAssetsAIverschieben. - In der Bibliothek: Doppel-Klick auf Icon vor dem Namen
ButterflyAI⇒ Auf der Bühne wirdButterflyAIgeöffnet. - Zwei Ebenen anlegen:
wingsbody
- Die Ebene
wingsaktivieren. - Das Symbol
WingsAIauf die Bühne ziehen, dabei sollte das Kreuz auf der Bühne im Rumpfschwerpunkt zum liegen kommen. - Die Ebene
bodyaktivieren. - Das Symbol
BodyAIauf die Bühne an die richtige Position ziehen.
Version 2: butterfly_01_fluttering_ai2
- In der Bibliothek: Klick auf rechte Maus-Taste →
Neuer Ordner→Name:ButterflyAssetsAI. - Importieren Sie butterfly.ai:
Datei→Importieren→In Bibliothek importieren→Ebenen konvertieren in: Flash-Ebenen. Beim Import einer Vektorgrafik wird ein Baum mit allen Grafik-Ebenen angezeigt (siehe nachfolgende Abbildung), aus denen diejenigen ausgewählt werden können, für die Flash beim Import automatisch MovieClips erstellen soll. Wenn man dies für die beiden Flügel und den Körper macht, kann man im Folgenden bei der Erzeugung vonWingsAIundButterflyAIauf diese Symbole zurückgreifen. - In der Bibliothek: Grafik-Symbol
butterfly.aiund den Ordnerbutterfly.ai Elementein den OrdnerButterflyAssetsverschieben. - In der Bibliothek: Klick auf rechte Maus-Taste →
Neues Symbol→Name:WingsAI. - In der Bibliothek: Doppel-Klick auf Icon vor dem Namen
WingsAI⇒ Auf der Bühne wirdWingsAIgeöffnet. - Die Grafik
butterfly.aiaus der Bibliothek inWingsAIeinfügen und die linke obere Ecke des Schmetterlings am Ankerpunkt (Kreuz) vonWingsAIausrichten. - In
WingsAIzweite Ebene anlegen. - Die MovieClips
WingAI leftundWingAI rightaus der Bibliothek (im Ordnerbutterfly.ai Elemente) in die soeben angelegte Ebene kopieren. - Die beiden Flügel-Symbole an der Schmetterlingsgrafik
butterfly.aiausrichten (Ansicht→Vorschaumodus→Konturen). - Die erste Ebene samt der Schmetterlingsgrafik
butterfly.aiausWingsAIlöschen. - Die Symbole
BodyAIundWingsAIin den OrdnerButterflyAssetsAIverschieben. - In der Bibliothek: Klick auf rechte Maus-Taste →
Neues Symbol→Name:ButterflyAI. - Das Symbol
ButterflyAIin den OrdnerButterflyAssetsAIverschieben. - In der Bibliothek: Doppel-Klick auf Icon vor dem Namen
ButterflyAI⇒ Auf der Bühne wirdButterflyAIgeöffnet. - Zwei Ebenen anlegen:
wingsbody
- Die Ebene
wingsaktivieren. - Das Symbol
WingsAIauf die Bühne ziehen, dabei sollte das Kreuz auf der Bühne im Rumpfschwerpunkt zum liegen kommen. - Die Ebene
bodyaktivieren. - Das Symbol
BodyAIauf die Bühne an die richtige Position ziehen.
Flügelschlagen mit „modernen“ Tweens (ab Flash 10)
- In der Zeitleiste der Ebene
body:Bildbei Frame 21 einfügen (rechter Mausklick →Bild einfügen). - In der Zeitleiste der Ebene
wings:Bildbei Frame 21 einfügen (rechter Mausklick →Bild einfügen). - In der Zeitleiste der Ebene
wings: rechter Mausklick auf Balken in der Zeitleiste →Bewegungs-Tween erstellen. - In der Zeitleiste der Ebene
wings: rechter Mausklick auf Frame 21 →Schlüsselbild einfügen→Skalierung. - In der Zeitleiste der Ebene
wings: rechter Mausklick auf Frame 11 →Schlüsselbild einfügen→Skalierung. - Klick auf das Icon
Frei transformieren (Q)(drittes Icon von oben in der Werkzeugleiste). - Die Bounding Box des Flügels mit Hilfe des Anfassers in der Mitte der linken oder rechten Seite schmal ziehen (Achtung: Der Absspielkopf muss auf Frame 11 stehen).
Die Schritte 1 und 2 können auch gleichzeitig durchgeführt werden, indem die Bilder 21 beider Ebenen selektiert werden, bevor die Aktion
"rechter Mausklick → Bild einfügen" ausgeführt wird.
Flügelschlagen mit klassischen Tweens (ab Flash 6)
- In der Zeitleiste der Ebene
body:Bildbei Frame 21 einfügen (rechter Mausklick →Bild einfügen). - In der Zeitleiste der Ebene
wings:Schlüsselbildbei Frame 21 einfügen (rechter Mausklick →Schlüsselbild einfügen). - In der Zeitleiste der Ebene
wings: Tween einfügen (rechter Mausklick auf einen Frame vor Frame 20 → je nach Flash-Version:Klassisches Tween erstellenbzw.Tween einfügen). - In der Zeitleiste der Ebene
wings:Schlüsselbildbei Frame 11 einfügen (rechter Mausklick →Schlüsselbild einfügen). - Klick auf das Icon
Frei transformieren(drittes Icon von oben in der Werkzeugleiste). - Die Bounding Box des Flügels mit Hilfe des Anfassers in der Mitte der linken oder rechten Seite schmal ziehen (Achtung: Der Absspielkopf muss auf Frame 11 stehen).
Quellen
- Kowarschick (MMProg): Wolfgang Kowarschick; Vorlesung „Multimedia-Programmierung“; Hochschule: Hochschule Augsburg; Adresse: Augsburg; Web-Link; 2018; Quellengüte: 3 (Vorlesung)
- Musterlösung (Flash CS5)
- Musterlösung (Flash CS4)
- Illustrator-Musterlösung (Flash CS4)
- Illustrator-Musterlösung (Flash CS5)
- Erweiterte Musterlösung (Flash CS4)
- Erweiterte Musterlösung (Flash CS5)