Axis Aligned Bounding Box: Unterschied zwischen den Versionen
Kowa (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Kowa (Diskussion | Beiträge) |
||
| (6 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 9: | Zeile 9: | ||
==Definition (von [[Kowarschick (MMProg)|Kowarschick]]<ref>{{Quelle|Kowarschick (MMProg)}}</ref>)== | ==Definition (von [[Kowarschick (MMProg)|Kowarschick]]<ref>{{Quelle|Kowarschick (MMProg)}}</ref>)== | ||
[[Datei:BoundingBoxObject.png|gerahmt|zweidimensionale Bounding Box]] | [[Datei:BoundingBoxObject.png|gerahmt|zweidimensionale Bounding Box]] | ||
Es sei | Es sei <math>o</math> ein [[Kompaktheit|kompaktes]] ({{dh}} ein [[abgeschlossenes]] und [[beschränktes]]) geometrisches 2D- bzw. 3D-Objekt. | ||
Eine [[Axis Aligned Bounding Box]] (AABB) oder kurz '''Bounding Box''' ist ein spezieller [[Hüllkörper]] | Eine [[Axis Aligned Bounding Box]] (AABB) oder kurz '''Bounding Box''' ist ein spezieller [[Hüllkörper]] | ||
für das Objekt | für das Objekt <math>o</math> in Form eines achsenparallelen Rechtecks (2D) bzw. Quaders (3D). | ||
Das Objekt | Das Objekt <math>o</math> berührt alle 4 bzw. 6 Seiten der Bounding Box. | ||
==Eigenschaften== | ==Eigenschaften== | ||
* Es gibt für jedes kompakte Objekt jeweils genau eine AABB. Dieses ist das kleinstmögliche achsenparallele Rechteck bzw. der kleinstmögliche achsenparallele Quader das bzw. der | * Es gibt für jedes kompakte Objekt jeweils genau eine AABB. Dieses ist das kleinstmögliche achsenparallele Rechteck bzw. der kleinstmögliche achsenparallele Quader das bzw. der <math>o</math> einschließt. Es wird sogar die konvexe Hülle von <math>o</math> eingeschlossen. | ||
* Die Bounding Box kann bei polygonalen Objekten sehr einfach über eine Minimums- und Maximumssuche über die Koordinaten aller Eckpunkte des Objektes ermittelt werden.<ref>{{Quelle|Bender, Brill (2006)}}, S. 55</ref> Aber auch für andere geometrische Objekte, wie Kreise oder achsenparallele Ellipsen, ist die Ermittlung der AABB sehr einfach. | * Die Bounding Box kann bei polygonalen Objekten sehr einfach über eine Minimums- und Maximumssuche über die Koordinaten aller Eckpunkte des Objektes ermittelt werden.<ref>{{Quelle|Bender, Brill (2006)}}, S. 55</ref> Aber auch für andere geometrische Objekte, wie Kreise oder achsenparallele Ellipsen, ist die Ermittlung der AABB sehr einfach. | ||
| Zeile 25: | Zeile 25: | ||
Es sei eine Bounding Box mit folgenden Attributen gegeben: | Es sei eine Bounding Box mit folgenden Attributen gegeben: | ||
* <code>lft</code>: | * <code>lft</code>: <math>x</math>-Koordinate der beiden linken Ecken | ||
* <code>rgt</code>: | * <code>rgt</code>: <math>y</math>-Koordinate der beiden rechten Ecken | ||
* <code>top</code>: | * <code>top</code>: <math>x</math>-Koordinate der beiden oberen Ecken | ||
* <code>btm</code>: | * <code>btm</code>: <math>y</math>-Koordinate der beiden unteren Ecken | ||
* <code>width</code>: Breite der Bounding Box | * <code>width</code>: Breite der Bounding Box | ||
* <code>height</code>: Höhe der Bounding Box | * <code>height</code>: Höhe der Bounding Box | ||
* <code>x</code>: | * <code>x</code>: <math>x</math>-Koordinate des Ankerpunkts | ||
* <code>y</code>: | * <code>y</code>: <math>y</math>-Koordinate der Ankerpunkts | ||
* <code> | * <code>xAnchor</code>: Relativer Abstand der <math>x</math>-Koordinate des Ankerpunkts vom linken Rand | ||
* <code> | * <code>yAnchor</code>: Relativer Abstand der <math>y</math>-Koordinate des Ankerpunkts vom oberen Rand | ||
* <code> | * <code>xPivot</code>: Absoluter Abstand der <math>x</math>-Koordinate des Ankerpunkts vom linken Rand (engl.: ''pivot'' = ''Drehpunkt'') | ||
* <code> | * <code>yPivot</code>: Absoluter Abstand der <math>y</math>-Koordinate des Ankerpunkts vom oberen Rand | ||
Beachten Sie bitte, dass eine Bounding Box gemäß Definition nicht gedreht werden kann. | Beachten Sie bitte, dass eine Bounding Box gemäß Definition nicht gedreht werden kann. | ||
Begriff ''Drehpunkt'' | (Wenn die Bounding Box einen Kreis umschließt und dieser gedreht wird, ändert sich Box nicht. Für andere Objekte | ||
gilt dies allerdings nicht. Jedesmal wenn beispielsweise ein Rechteck um ihren Ankerpunkt gedreht wird, müssen die | |||
Maße der zugehörigen Bounding Box angepasst werden.) | |||
hinsichtlich Breite und Höhe der Box von der linken oberen Ecke aus gesehen angegeben | Eigentlich ist der Begriff ''pivot''/''Drehpunkt'' im Zusammenhang mit Bounding Boxes falsch. Allerdings wird die Position des Ankerpunkt | ||
eines geometrischen Objektes in vielen Werkzeugen (wie {{zB}} bei der Arbeitsfläche in [[Photoshop]]) und Grafikbibliotheken | |||
(wie {{zB}} [[pixi.js]]) mittels relativer Abstände hinsichtlich Breite und Höhe der Box von der linken oberen Ecke der Box aus gesehen angegeben. | |||
Wenn man den Abstand absolut (in Pixeln oder einer anderen Grafikeinheit) angeben will, | |||
muss man also einen alternativen Namen verwenden. Hier wird die pixi.js-Konvention beibehalten, | |||
den Begriff ''Pivot'' dafür zu verwenden, schon allein aus dem Grund, dass der Drehpunkt der eingeschlossenen Objektes | |||
mit den Ankerpunkt der Bounding Box zusammenfallen sollte. | |||
Für eine Bounding Box gelten folgende [[Integritätsbedingung]]en | Für eine Bounding Box gelten folgende [[Integritätsbedingung]]en | ||
(wenn man ein in der [[Computergrafik]] übliches [[Koordinatensystem]] zugrundelegt, bei dem sich der | (wenn man ein in der [[Computergrafik]] übliches [[Koordinatensystem]] zugrundelegt, bei dem sich der | ||
Null punkt in der linken oberen Ecke der [[Bühne]] befindet und die | Null punkt in der linken oberen Ecke der [[Bühne]] befindet und die <math>y</math>-Werte in Richtung unterem Bühnenrand größer werden): | ||
* <code>rgt >= lft</code> | * <code>rgt >= lft</code> | ||
* <code>btm >= top</code> (Koordinatensystem!) | * <code>btm >= top</code> (Koordinatensystem!) | ||
* <code>width === rgt | * <code>width === rgt-lft >= 0</code> | ||
* <code>height === btm-top >= 0</code> (Koordinatensystem!) | * <code>height === btm-top >= 0</code> (Koordinatensystem!) | ||
* <code>lft === x - xPivot</code> | * <code>lft === x-xPivot</code> | ||
* <code>rgt === x - xPivot + width === lft + width</code> | * <code>rgt === x-xPivot+width === lft+width</code> | ||
* <code>top === y - yPivot</code> | * <code>top === y-yPivot</code> | ||
* <code>btm === y - yPivot + height === top + height </code> (Koordinatensystem!) | * <code>btm === y-yPivot+height === top+height </code> (Koordinatensystem!) | ||
* <code>xAnchor === xPivot / width</code> | * <code>xAnchor === xPivot/width</code> | ||
* <code>yAnchor === yPivot / height</code> | * <code>yAnchor === yPivot/height</code> | ||
===[[Kollisionserkennung und -behandlung|Kollisionserkennung]]=== | ===[[Kollisionserkennung und -behandlung|Kollisionserkennung]]=== | ||
| Zeile 82: | Zeile 87: | ||
<source lang="javascript"> | <source lang="javascript"> | ||
if (b1.left > b2.rgt || b2.lft > b1.rgt || b1.top > b2.btm || b2.top > b1.btm) | if (b1.left > b2.rgt || b2.lft > b1.rgt || b1.top > b2.btm || b2.top > b1.btm) | ||
{ <b1 und b2 kollidieren nicht> } | |||
</source> | </source> | ||
| Zeile 90: | Zeile 95: | ||
<source lang="javascript"> | <source lang="javascript"> | ||
if (!(b1.left > b2.rgt || b2.lft > b1.rgt || b1.top > b2.btm || b2.top > b1.btm)) | if (!(b1.left > b2.rgt || b2.lft > b1.rgt || b1.top > b2.btm || b2.top > b1.btm)) | ||
{ <b1 und b2 kollidieren> } | |||
</source> | </source> | ||
| Zeile 98: | Zeile 103: | ||
<source lang="javascript"> | <source lang="javascript"> | ||
if (b1.left <= b2.rgt && b2.lft <= b1.rgt && b1.top <= b2.btm && b2.top <= b1.btm) | if (b1.left <= b2.rgt && b2.lft <= b1.rgt && b1.top <= b2.btm && b2.top <= b1.btm) | ||
{ <b1 und b2 kollidieren> } | |||
</source> | </source> | ||
=== | ===Modifikation des Pivotpunkts=== | ||
[[Datei:BoundingBoxPivot.png|gerahmt|thumb|Verschiebung des Pivotpunktes]] | [[Datei:BoundingBoxPivot.png|gerahmt|thumb|Verschiebung des Pivotpunktes]] | ||
| Zeile 108: | Zeile 113: | ||
Wie man dem nebenstehenden Bild entnehmen kann, verschiebt sich der Pivotpunkt <code>x</code> | Wie man dem nebenstehenden Bild entnehmen kann, verschiebt sich der Pivotpunkt <code>x</code> | ||
um den Betrag < | um den Betrag <code>xPivot_neu-xPivot_alt</code>. Wenn nun <code>lft_neu === lft_alt</code> | ||
(und damit auch < | (und damit auch <code>rgt_neu === rgt_alt</code>) gelten soll, kommt die Integritätsbedingung | ||
<code>lft === x - xPivot</code> zur Anwendung: | <code>lft === x-xPivot</code> zur Anwendung: | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| Zeile 121: | Zeile 126: | ||
<source lang="javascript"> | <source lang="javascript"> | ||
x_neu === x_alt + (xPivot_neu - xPivot_alt) | x_neu === x_alt + (xPivot_neu - xPivot_alt) | ||
</source> | |||
Eine analoge Rechnung ergibt sich für <code>y_neu</code>. | |||
Wenn dagegen der Ankerpunkt absolut gesehen an derselben Stelle der Bühne | |||
verbleiben soll, wenn also <code>x_neu === x_alt</code> und <code>y_neu === y_alt</code> gelten soll, | |||
muss man die Ränder der Bounding Box verschieben. Es kommt wieder die Integritätsbedingung | |||
<code>lft === x-xPivot</code>, {{dh}} <code>x === lft+xPivot</code> zur Anwendung: | |||
<source lang="javascript"> | |||
0 === x_neu - x_alt | |||
=== (lft_neu + xPivot_neu) - (lft_alt + x_Pivot_alt) | |||
=== lft_neu - lft_alt + (xPivot_neu - xPivot_alt) | |||
</source> | |||
Also gilt hier die Beziehung | |||
<source lang="javascript"> | |||
lft_neu === lft_alt - (xPivot_neu - xPivot_alt) | |||
</source> | </source> | ||
Wie man an diesen Beispielen sehr schön sieht, kann man aus den zuvor angegebenen Integritätsbedingungen | |||
sehr einfach Formeln ableiten, wie man in bestimmten Situationen bei der Änderung eines Wertes | |||
andere Werte automatisch anpassen kann. Welche der Formeln zum Einsatz kommt, hängt vom jeweiligen | |||
Einsatzzweck ab. | |||
==Quellen== | ==Quellen== | ||
<references/> | <references/> | ||
| Zeile 130: | Zeile 158: | ||
* [[Hüllkörper]] | * [[Hüllkörper]] | ||
[[Kategorie: | [[Kategorie:Geometrie]] | ||
[[Kategorie:Spielephysik]] | [[Kategorie:Spielephysik]] | ||
Aktuelle Version vom 22. Juni 2020, 13:44 Uhr
Dieser Artikel erfüllt die GlossarWiki-Qualitätsanforderungen nur teilweise:
| Korrektheit: 4 (großteils überprüft) |
Umfang: 3 (einige wichtige Fakten fehlen) |
Quellenangaben: 1 (fehlen großteils) |
Quellenarten: 5 (ausgezeichnet) |
Konformität: 5 (ausgezeichnet) |
Definition (von Kowarschick[1])
Es sei $ o $ ein kompaktes (d. h. ein abgeschlossenes und beschränktes) geometrisches 2D- bzw. 3D-Objekt. Eine Axis Aligned Bounding Box (AABB) oder kurz Bounding Box ist ein spezieller Hüllkörper für das Objekt $ o $ in Form eines achsenparallelen Rechtecks (2D) bzw. Quaders (3D). Das Objekt $ o $ berührt alle 4 bzw. 6 Seiten der Bounding Box.
Eigenschaften
- Es gibt für jedes kompakte Objekt jeweils genau eine AABB. Dieses ist das kleinstmögliche achsenparallele Rechteck bzw. der kleinstmögliche achsenparallele Quader das bzw. der $ o $ einschließt. Es wird sogar die konvexe Hülle von $ o $ eingeschlossen.
- Die Bounding Box kann bei polygonalen Objekten sehr einfach über eine Minimums- und Maximumssuche über die Koordinaten aller Eckpunkte des Objektes ermittelt werden.[2] Aber auch für andere geometrische Objekte, wie Kreise oder achsenparallele Ellipsen, ist die Ermittlung der AABB sehr einfach.
Integritätsbedingungen einer zwei-dimensionalen Bounding Box
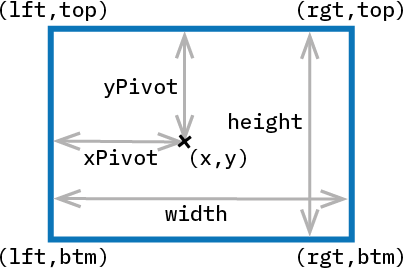
Es sei eine Bounding Box mit folgenden Attributen gegeben:
lft: $ x $-Koordinate der beiden linken Eckenrgt: $ y $-Koordinate der beiden rechten Eckentop: $ x $-Koordinate der beiden oberen Eckenbtm: $ y $-Koordinate der beiden unteren Eckenwidth: Breite der Bounding Boxheight: Höhe der Bounding Boxx: $ x $-Koordinate des Ankerpunktsy: $ y $-Koordinate der AnkerpunktsxAnchor: Relativer Abstand der $ x $-Koordinate des Ankerpunkts vom linken RandyAnchor: Relativer Abstand der $ y $-Koordinate des Ankerpunkts vom oberen RandxPivot: Absoluter Abstand der $ x $-Koordinate des Ankerpunkts vom linken Rand (engl.: pivot = Drehpunkt)yPivot: Absoluter Abstand der $ y $-Koordinate des Ankerpunkts vom oberen Rand
Beachten Sie bitte, dass eine Bounding Box gemäß Definition nicht gedreht werden kann. (Wenn die Bounding Box einen Kreis umschließt und dieser gedreht wird, ändert sich Box nicht. Für andere Objekte gilt dies allerdings nicht. Jedesmal wenn beispielsweise ein Rechteck um ihren Ankerpunkt gedreht wird, müssen die Maße der zugehörigen Bounding Box angepasst werden.)
Eigentlich ist der Begriff pivot/Drehpunkt im Zusammenhang mit Bounding Boxes falsch. Allerdings wird die Position des Ankerpunkt eines geometrischen Objektes in vielen Werkzeugen (wie z. B. bei der Arbeitsfläche in Photoshop) und Grafikbibliotheken (wie z. B. pixi.js) mittels relativer Abstände hinsichtlich Breite und Höhe der Box von der linken oberen Ecke der Box aus gesehen angegeben. Wenn man den Abstand absolut (in Pixeln oder einer anderen Grafikeinheit) angeben will, muss man also einen alternativen Namen verwenden. Hier wird die pixi.js-Konvention beibehalten, den Begriff Pivot dafür zu verwenden, schon allein aus dem Grund, dass der Drehpunkt der eingeschlossenen Objektes mit den Ankerpunkt der Bounding Box zusammenfallen sollte.
Für eine Bounding Box gelten folgende Integritätsbedingungen (wenn man ein in der Computergrafik übliches Koordinatensystem zugrundelegt, bei dem sich der Null punkt in der linken oberen Ecke der Bühne befindet und die $ y $-Werte in Richtung unterem Bühnenrand größer werden):
rgt >= lftbtm >= top(Koordinatensystem!)width === rgt-lft >= 0height === btm-top >= 0(Koordinatensystem!)lft === x-xPivotrgt === x-xPivot+width === lft+widthtop === y-yPivotbtm === y-yPivot+height === top+height(Koordinatensystem!)xAnchor === xPivot/widthyAnchor === yPivot/height
Kollisionserkennung
Die Kollisionserkennung ist für Bounding Boxes relativ einfach. Daher geht man in der Computergrafik oft zweistufig vor. Im ersten Schritt überprüft man, ob sich zwei Bounding Boxes berühren oder überlappen. Falls dies nicht der Fall ist, berühren oder überlappen sich die zugehörigen Objekte ebenfalls nicht. Das heißt, in diesem Fall liegt mit Sicherheit keine Kollision vor. Dieser Fall tritt sehr häufig ein, wenn sich viele relativ kleine Objekte auf der Bühne befinden. Falls die Bounding Boxes kollidieren, ist damit allerdings noch nicht gesagt, das auch die darin enthaltenen Objekte kollidieren. Das heißt, in diesem Fall müssen i. Allg. weitere mathematische Tests unternommen, um festzustellen, ob die beiden in den Boxen eingeschlossenen Objekte kollidieren. Falls dies der Fall ist, schließt sich daran üblicherweise die Kollisionsbehandlung an.
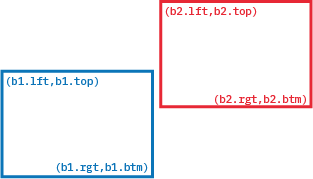
Um eine Formel für die Kollisionserkennung zweier Bounding Boxes b1 und b2
herzuleiten, ist es von Vorteil sich zunächst den gegenteiligen Fall anzusehen: Die Boxes überlappen sich genau dann nicht,
wenn der linke Rand einer Box größer ist als der rechte der anderen oder der obere Rand der einen größer ist
als der untere der anderen. Damit hat man folgende Bedingung:
if (b1.left > b2.rgt || b2.lft > b1.rgt || b1.top > b2.btm || b2.top > b1.btm)
{ <b1 und b2 kollidieren nicht> }
Wenn man diese Aussage negiert, erhält man einen Kollisionstest
(man beachte den Negationsoperator !):
if (!(b1.left > b2.rgt || b2.lft > b1.rgt || b1.top > b2.btm || b2.top > b1.btm))
{ <b1 und b2 kollidieren> }
Nach dem De-Morganschen-Gesetz !(a || b) === !a && !b
kann man diesen Test folgendermaßen vereinfachen:
if (b1.left <= b2.rgt && b2.lft <= b1.rgt && b1.top <= b2.btm && b2.top <= b1.btm)
{ <b1 und b2 kollidieren> }
Modifikation des Pivotpunkts
Wenn man den Pivotpunkt der Bounding Box verschieben will, ohne die Box selbst zu verschieben, muss man eine Ausgleichrechnung durchführen.
Wie man dem nebenstehenden Bild entnehmen kann, verschiebt sich der Pivotpunkt x
um den Betrag xPivot_neu-xPivot_alt. Wenn nun lft_neu === lft_alt
(und damit auch rgt_neu === rgt_alt) gelten soll, kommt die Integritätsbedingung
lft === x-xPivot zur Anwendung:
0 === lft_neu - lft_alt
=== (x_neu - xPivot_neu) - (x_alt - x_Pivot_alt)
=== x_neu - x_alt - (xPivot_neu - xPivot_alt)
Also gilt die Beziehung
x_neu === x_alt + (xPivot_neu - xPivot_alt)
Eine analoge Rechnung ergibt sich für y_neu.
Wenn dagegen der Ankerpunkt absolut gesehen an derselben Stelle der Bühne
verbleiben soll, wenn also x_neu === x_alt und y_neu === y_alt gelten soll,
muss man die Ränder der Bounding Box verschieben. Es kommt wieder die Integritätsbedingung
lft === x-xPivot, d. h. x === lft+xPivot zur Anwendung:
0 === x_neu - x_alt
=== (lft_neu + xPivot_neu) - (lft_alt + x_Pivot_alt)
=== lft_neu - lft_alt + (xPivot_neu - xPivot_alt)
Also gilt hier die Beziehung
lft_neu === lft_alt - (xPivot_neu - xPivot_alt)
Wie man an diesen Beispielen sehr schön sieht, kann man aus den zuvor angegebenen Integritätsbedingungen sehr einfach Formeln ableiten, wie man in bestimmten Situationen bei der Änderung eines Wertes andere Werte automatisch anpassen kann. Welche der Formeln zum Einsatz kommt, hängt vom jeweiligen Einsatzzweck ab.
Quellen
- ↑ Kowarschick (WebProg): Wolfgang Kowarschick; Vorlesung „Web-Programmierung“; Hochschule: Hochschule Augsburg; Adresse: Augsburg; Web-Link; 2024; Quellengüte: 3 (Vorlesung)
- ↑ Bender, Brill (2006): Michael Bender und Manfred Bill; Computergrafik – Ein anwendungsorientiertes Lehrbuch; Auflage: 2; Verlag: Carl Hanser Verlag; Adresse: München, Wien; ISBN: 3-446-40434-1; 2006 (Buch), S. 55