MMProg: Praktikum: WiSe 2017/18: Ball03: Unterschied zwischen den Versionen
Kowa (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Kowa (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 33: | Zeile 33: | ||
Versuchen Sie möglichst viele Module der jeweils vorangegangenen Aufgabe wiederzuverwenden. | Versuchen Sie möglichst viele Module der jeweils vorangegangenen Aufgabe wiederzuverwenden. | ||
===Aufgabe 0=== | ===Aufgabe 0: Analyse von <code>game0.js</code>=== | ||
Es gibt in <code>WK_Ball03_empty</code> eine <code>app0</code> mit zugehörigem Modul <code>game0</code>. | Es gibt in <code>WK_Ball03_empty</code> eine <code>app0</code> mit zugehörigem Modul <code>game0</code>. | ||
Dabei handelt es sich um eine App, die im Sinne des zweiten Teils des Tutoriums erstellt wurde. | Dabei handelt es sich um eine App, die im Sinne des zweiten Teils des Tutoriums erstellt wurde. | ||
| Zeile 57: | Zeile 57: | ||
* <code>app0.js</code>: Das immer noch molochartige Spielmodul, das im Rahmen des Praktikums in diverse Einzelmodule aufgeteilt werden wird. | * <code>app0.js</code>: Das immer noch molochartige Spielmodul, das im Rahmen des Praktikums in diverse Einzelmodule aufgeteilt werden wird. | ||
===Aufgabe 1=== | ===Aufgabe 1: Modularisierung des Modells=== | ||
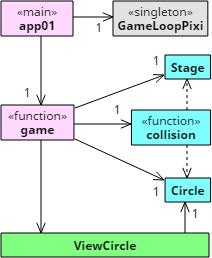
[[Datei:WK Ball03 ClassModel01 compact.png|gerahmt|rechts|Klassendiagramm 1]] | |||
Ein gutes Modul ist nur für eine Aufgabe zuständig. Bislang ist das Game-Modul in dieser Hinsicht noch ziemlich schlecht. | |||
Im ersten Schritt werden die Modell-Komponenten „Bühne“, „Ball“ und „Kollissionserkennung und -behandlang“ in eigene Module ausgelagert. | |||
Rechts sehen Sie das zugehörige Klassendiagramm, bestehend aus insgesamt fünf Modulen: | |||
* <code>main</code>: Zuständig für die Initialisierung der Spielumgebung und das anschließende Starten des Spiels. | |||
* <code>game</code>: Zuständig für das Erzeugen der Spielelemente, den Benutzerinterkationen und der Spiellogik. Die einzelnen Teilaufgaben werden schrittweise an Hilfsmodule übertragen | |||
* Klasse <code>Stage</code>: Jedes Objekt dieser Klasse repräsentiert das Modell einer Spielbühne. Üblicherweise gibt es nur eine Spielbühne. Es gibt aber auch Spielsituationen mit mehreren Spielbügnen ({{zB}} wenn neben der Hauptbühne, die nur einen Ausschnitt der Spielwelt zeigt, eine Minimap existiert, die einen Überblick auf die Spielwelt gewährt). | |||
* Klasse <code>Circle</code>: Eine sehr gut wiederverwendbare Klasse, die für kreisförmige Objekte aller Art in einem Spiel zum Einsatz kommen kann. Normalerweise gibt es zahlreiche kreisförmige Objekte in einem Spiel. | |||
* <code>collision</code>: Ein Module, das eine Kollissionsfunktion bereit stellt. Diese Kollissionsfunktion ist für die Kollissionserkennung und -behandlung von (beweglichen) Kreisobjekten mit (unbeweglichen) Rändern der Bühne zuständig. | |||
Im Ordner <code>js/app/game01<code> finden Sie für jedes dieser drei Module eine Datei. Im Ordner <code>js<code> finden Sie außerdem das Hauptmodul | |||
<code>app01.js<code>. Der notwendige Code, um die Spielumgebung bereitzustellen ist darin bereits denthalten. Ihre Aufgabe | |||
ist es, die Funktionen und Klassen, die in den anderen DAteien enthalten sind, zu implementieren. | |||
Version vom 16. November 2017, 12:13 Uhr
Dieser Artikel erfüllt die GlossarWiki-Qualitätsanforderungen nur teilweise:
| Korrektheit: 3 (zu größeren Teilen überprüft) |
Umfang: 4 (unwichtige Fakten fehlen) |
Quellenangaben: 3 (wichtige Quellen vorhanden) |
Quellenarten: 5 (ausgezeichnet) |
Konformität: 3 (gut) |
Inhalt | Game Loop 01 | Ball 02 | Ball 03 | Ball 03b | Pong 01
Musterlösung: SVN-Repository
Ziel
Ziel dieser Praktikumsaufgabe ist es, Lösungen des zweiten Teils des Tutoriums zu modularisieren. Die Modularisierung hat mehrere Vorteile:
- Das Prinzip „Don't repeat yourself“ (DRY) wird unterstützt. Um dies zu erreichen, muss sichergestellt werden, dass viele Module in diversen Projekten wiederverwendet werden können.[1][2]
- Mehrere Programmierer können gleichzeitig an einem Projekt arbeiten. Hier muss sichergestellt sein, dass möglichst saubere Schnittstellen definiert werden, damit ein Programmierer nicht ständig an die Änderungen eines anderen Programmierers anpassen muss. (Die Definition von Schnittstellen ist eine der Kernaufgaben von Informatikern. Dabei handelt es sich um einen kreativen Prozess. Der Programmierer hingegen braucht „lediglich“ die Spezifikation umzusetzen. Das ist i. Allg. deutliche weniger kreativ.)
- Jede Änderung an einem vorhandenen Code kann Fehler zur Fogle haben. Daher ist es von Vorteil, wenn ausgetestete, wiederverwendbare Module bestehen. Bei der Fehlersuche befindet sich der Code i. Allg. nicht in einem dieser Module, sondern im neu erstellten Code. Das vereinfacht die Fehlersuche deutlich.
Aufgaben
Laden Sie das leere Projekt WK_Ball03_empty auf Ihren Rechner.
Installieren Sie aber nicht die Node.js-Module, das machen Sie später. Sie finden das leere Projekt im
Repository-Pfad https://glossar.hs-augsburg.de/beispiel/tutorium/es6 im Unterordner empty.
Erstellen Sie ein neues Projekt praktikum03 und kopieren Sie die Ordner src und web (samt Inhalt)
sowie alle Dateien, die Sie im Wurzelverzeichnis des Projektes WK_Ball03_Empty
finden, mittels Crtl-/Apfel-C Crtl-/Apfel-V in Ihr eigenes Projekt. (Die Frage, ob WebStorm seinen eigenen File Watcher zum
Übersetzen von ES6-Code in ES5-Code verwenden soll, beantworten Sie bitte mit „No“. Das erledigt Webpack für Sie.)
Nun können Sie in Ihrem eigenen Projekt die benötigten Node.js-Module installieren: npm i.
Sie können Ihr Projekt zur Übung auch im Subversion-Repository speichern. Das ist aber nicht so wichtig.
In Ihrem Projekt finden Sie wiederum mehrere Web-Anwendungen: index01.html verwendet die gepackte Version von app01.js,
die ihrerseits das Spiel game01/game.js einbindet. Et cetera.
Schreiben Sie Ihre Lösungen der Aufgabe $i$ in die Ordner game$i$.js.
Versuchen Sie möglichst viele Module der jeweils vorangegangenen Aufgabe wiederzuverwenden.
Aufgabe 0: Analyse von game0.js
Es gibt in WK_Ball03_empty eine app0 mit zugehörigem Modul game0.
Dabei handelt es sich um eine App, die im Sinne des zweiten Teils des Tutoriums erstellt wurde.
Sehen Sie sich zunächst diese App an und analysieren Sie, wie diese funktioniert.
Beachten Sie insbesondere Folgedes:
- Es wird ein Ball-Modell erzeugt, mit Attributen „Radius“, „Position“, „Geschwindigkeit“ und „Beschleunigung“.
- Dieser Ball wird durch einen einfarbigen Kreis mit Rand visualisiert.
- Der Ball bewegt sich gemäß seinen Initialparametern schräg über die Bühne, wobei seine Geschwindigkeit stetig zunimmt.
- Bei einer Kollission mit dem Bühnenrand ändert er seine Bewegungsrichtung.
Die gesamte beschriebene Spiellogik ist in einer Datei enthalten: game0.js. So eine Datei bezeichne ich als Moloch.
Das Prinzip „Implementiere keinen Moloch“ nennt man fachsprachlich „Modularisierung“.
Beachten Sie, dass das Programm gar nicht so molochartig ist, wie es zunächst scheint. Es kommen schon einige Module zum Einsatz:
index.html: Eine HTML-Seite zum Starten der eigentlichen Web-Anwendung, sobald sie vom Browser geladen wird.app.scss: Eine SCSS-Datei, die das Layout der HTML-Datei festlegt (insbesondere die Hintergrundfarbe).pixi.js: Eine sehr mächtige 2D-Grafik-Bibliothek, die sehr modular aufgebaut ist.GameLoopPixi: Eine Game-Loop-Klasse, die Ihnen im Rahmen des Praktikums zur Verfügung gestellt wird. Diese Modul benutzt seinerseits das HilfsmodulEventDispatcher.app0.js: Das Hauptmodul. Es stellt mit Hilfe der zuvor genannten Module die Spielumgebung zur Verfügung: Eine PIXI-Bühne, eine Gameloop sowie eine CSS-Datei. Sobald die Umgebung erstellt und initialisiert wurde, startet diese Modul das eigentliche Spielmodulgame0.js.app0.js: Das immer noch molochartige Spielmodul, das im Rahmen des Praktikums in diverse Einzelmodule aufgeteilt werden wird.
Aufgabe 1: Modularisierung des Modells
Ein gutes Modul ist nur für eine Aufgabe zuständig. Bislang ist das Game-Modul in dieser Hinsicht noch ziemlich schlecht.
Im ersten Schritt werden die Modell-Komponenten „Bühne“, „Ball“ und „Kollissionserkennung und -behandlang“ in eigene Module ausgelagert. Rechts sehen Sie das zugehörige Klassendiagramm, bestehend aus insgesamt fünf Modulen:
main: Zuständig für die Initialisierung der Spielumgebung und das anschließende Starten des Spiels.game: Zuständig für das Erzeugen der Spielelemente, den Benutzerinterkationen und der Spiellogik. Die einzelnen Teilaufgaben werden schrittweise an Hilfsmodule übertragen- Klasse
Stage: Jedes Objekt dieser Klasse repräsentiert das Modell einer Spielbühne. Üblicherweise gibt es nur eine Spielbühne. Es gibt aber auch Spielsituationen mit mehreren Spielbügnen (z. B. wenn neben der Hauptbühne, die nur einen Ausschnitt der Spielwelt zeigt, eine Minimap existiert, die einen Überblick auf die Spielwelt gewährt). - Klasse
Circle: Eine sehr gut wiederverwendbare Klasse, die für kreisförmige Objekte aller Art in einem Spiel zum Einsatz kommen kann. Normalerweise gibt es zahlreiche kreisförmige Objekte in einem Spiel. collision: Ein Module, das eine Kollissionsfunktion bereit stellt. Diese Kollissionsfunktion ist für die Kollissionserkennung und -behandlung von (beweglichen) Kreisobjekten mit (unbeweglichen) Rändern der Bühne zuständig.
Im Ordner js/app/game01 finden Sie für jedes dieser drei Module eine Datei. Im Ordner js finden Sie außerdem das Hauptmodul
app01.js. Der notwendige Code, um die Spielumgebung bereitzustellen ist darin bereits denthalten. Ihre Aufgabe
ist es, die Funktionen und Klassen, die in den anderen DAteien enthalten sind, zu implementieren.
Quellen
- Kowarschick (MMProg): Wolfgang Kowarschick; Vorlesung „Multimedia-Programmierung“; Hochschule: Hochschule Augsburg; Adresse: Augsburg; Web-Link; 2018; Quellengüte: 3 (Vorlesung)