MMProg: Praktikum: WiSe 2017/18: Pong01
Dieser Artikel erfüllt die GlossarWiki-Qualitätsanforderungen nur teilweise:
| Korrektheit: 3 (zu größeren Teilen überprüft) |
Umfang: 4 (unwichtige Fakten fehlen) |
Quellenangaben: 3 (wichtige Quellen vorhanden) |
Quellenarten: 5 (ausgezeichnet) |
Konformität: 3 (gut) |
Inhalt | Game Loop 01 | Ball 02 | Ball 03 | Ball 03b | Pong 01
Musterlösung: SVN-Repository
Ziel
Ziel dieser Aufgabe ist es, eine einfach Variante des Spieleklassikers Pong zu implementieren.
Aufgaben
Laden Sie das leere Projekt WK_Pong01_empty auf Ihren Rechner.
Installieren Sie aber nicht die Node.js-Module, das machen Sie später. Sie finden das leere Projekt im
Repository-Pfad https://glossar.hs-augsburg.de/beispiel/tutorium/es6 im Unterordner empty.
Erstellen Sie ein neues Projekt pong01 und kopieren Sie die Ordner src und web (samt Inhalt)
sowie alle Dateien, die Sie im Wurzelverzeichnis des Projektes WK_Pong01_Empty
finden, mittels Crtl-/Apfel-C Crtl-/Apfel-V in Ihr eigenes Projekt. (Die Frage, ob WebStorm seinen eigenen File Watcher zum
Übersetzen von ES6-Code in ES5-Code verwenden soll, beantworten Sie bitte mit „No“. Das erledigt Webpack für Sie.)
Sie können Ihr Projekt zur Übung auch im Subversion-Repository speichern. Das ist aber nicht so wichtig.
Nun können Sie in Ihrem eigenen Projekt die benötigten Node.js-Module installieren: npm i.
In Ihrem Projekt finden Sie zwei Web-Anwendungen: index00.html und index01.html,
die wie üblich eine zugehörige JavaScript-App einbinden. Beide Apps sind identisch aufgebaut. Es handelt sich
um eine leicht modifizierte Variante der Musterlösung 6
von [[Praktikumsaufgabe Ball03b. Die „Moorhühner“ können per Mausklick
„abgeschlossen“ werden.
Um Aufgabe 1 zu lösen, sollten Sie game01 schrittweise abändern. Überprüfen Sie nach jedem Teilschritt,
ob die Anwendung noch läuft.
Aufgabe 1
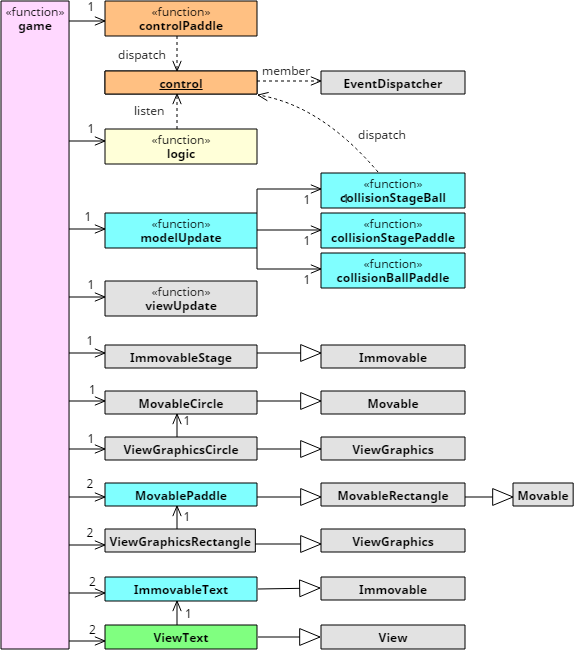
Zur Implementierung von Pong können Sie auf Module aus dem Praktikum zurückgreifen.
Im obigen Diagramm sind nur einige Module farbig eingezeichnet. Die grauen Module können
Sie direkt aus der wk-Library einbinden, die Sie unter src/js/lib/wk finden.
Der zugehörige Import-Befehl lautet jeweils
import ... from 'wk/...';
Mehrere Beispiele finden Sie in der Datei game01/game.js.
Um die WebStorm-Fehlermeldungen zu vermeiden, die angeben, dass ein wk-Modul
nicht gefunden werden kann, sollten Sie Folgendes machen:
- Rechtsklick auf
src/js/lib/wk→Mark Directory as→Resource Root
(Falls die wk-Modul dann immer noch als fehlerhaft markiert werden,
sollten Sie WebStorm neu starten.)
Die im obigen Diagramm farbig markierten Module müssen Sie entweder erstellen oder – wenn sie schon existieren – an Ihre Gegebenheiten anpassen.
Vögel durch einen Ball ersetzen
Als erstes sollten Sie die Zahl der Vögel reduzieren, indem Sie einfach in der Konfigurationsdatei json/config01.json
den Counter @count in model.bird entfernen. Außerdem sollten Sie den String
"birds" durch "ball" ersetzen und die Array-Klammer [ ] um das Huhn-Model-Konfigurations-Objekt entfernen.
Letzteres ist wichtig, da die Logik direkt auf das Ball-Objekt zugreifen wird, sobald es die Bühne verlässt,
um eine neue Runde starten zu können. Ein Zugriff auf Array-Objekte wird vom Game-Modul (noch) nicht unterstützt.
(Funktioniert das Spiel noch? Es sollte nur noch ein Huhn herumflattern.)
Ersetzen Sie jetzt das animierte Huhn durch einen farbigen Kreis.
Ein Beispiel für eine zugehörige View-Konfiguration finden Sie in der Konfigurations-Datei
Musterlösung Ball03 (04a): view.orange oder view.blue.
Ersetzen Sie in Ihrer Konfigurationsdatei view.hen durch eine der beiden Graphics-Konfigurationen
und ersetzen Sie den View-Bezeichner "hen" unter model.ball.view durch
den von Ihnen gewählten View-Bezeichner.
Wenn Sie jetzt das Programm laufen lassen, fliegt kein Ball mehr über die Bühne. In der Browser-Konsole wird folgender Fehler angezeigt:
v_json_map[c_config_view.class] is not a constructor
Das liegt daran, dass Sie in der Konfigurations-Datei angegeben haben,
dass die Klasse ViewGraphicsCircle (aus wk/view/ViewGraphicsCircle.js) zum Rendern der
View verwendet werden soll. Das Huhn wurde dagegen mit ViewAnimatedBird
gerendert.
Das Game-Modul game/game01.js kann grundsätzlich jede beliebige Klasse zum Rendern verwenden.
Allerdings muss es diese importieren und unter dem Namen, der in der Konfigurationsdatei verwendet wird
in der Hashmap v_json_map eingefügt werden.
Verbessern Sie game/game01.js entsprechend.
Wenn alles funktioniert können Sie den Import der Klasse ViewAnimatedBird aus
game/game01.js entfernen (v_json_map nicht vergessen). Die Datei
view/ViewAnimatedBird.js können Sie löschen. Sie wird nicht mehr benötigt.
Feste Bühnengröße
Definieren Sie in der Konfigurationsdatei eine feste Bühnengröße (z. B. Breite: 600 Pixel, Höhe: 400 Pixel).
Das Hintergrundbild ist nicht sehr passend für Pong. Wenn Sie ein besseres haben, ersetzen Sie es,
ansonsten löschen Sie in der Konfigurationsdatei einfach das Attribut model.stage.view.
Legen Sie die Startposition des Balls in die Mitte der Bühne und sorgen Sie dafür, dass er einen festen Radius hat. Die Geschwindigkeit sollte weiterhin zufällig gewählt werden. Allerdings werden Sie später vermutlich den Geschwindigkeitsbereich anpassen.
Die Schläger
Definieren Sie die Klasse MovablePaddle (model/MovablePaddle.js).
Sie erbt alle Attribute von MovableRectangle (wk/model/MovableRectangle.js)
und enthält zunächst nur einen Konstruktor, der genauso definiert wird, wie in wk/model/MovableRectangle.js.
Ein Schläger wird vom Spieler gesteuert. Er kann ihn (indem er auf der Tastatur entsprechende Tasten drückt) nach unten
oder oben bewengen und er kann ihn wieder anhalten (indem er die jeweilige Steuertaste wieder loslässt).
Ein Schläger hat neben den üblichen Attributen zwei weitere Attribute vyMoving und
ayMoving, die festlegen, mit welcher Geschwindigkeit sich der Schläger in y-Richtung bewegen soll,
solange der Spieler die entsprechende Taste bewegt. Schreiben Sie drei Methoden down,
up und stop, die dafür sorgen, dass sich der Schläger in die
richtige Richtung bzw. gar nicht bewegt.
down()
{ if (this.vy === 0)
{ this.vy = this.vyMoving;
this.ay = this.ayMoving;
}
}
Die Methode up wird analog mit umgekehrten Vorzeichen definiert und
die Methode stop setzt die Geschwindigkeit und die Beschleunigung auf Null.
Importieren Sie MovablePaddle in game/game01.js und vergessen
Sie nicht, die Klasse auch in v_json_map einzutragen. Und weil Sie schon gerade dabei
sind, importieren Sie auch noch die Klasse ViewGraphicsRectangle aus der <wk>-Library.
Wenn Sie jetzt die Anwendung starten, wird diese Klassen noch nicht verwendet, aber es ist zumindest sichergestellt, dass sie gefunden werden.
Legen Sie jetzt in der Konfigurationsdatei die Modell zweier Paddles samt zugehöriger View an
(wenn beide Paddle gleich aussehen sollen, dann reicht ein View-Objekt, das von beiden Paddle-Modellen referenziert wird).
Als Klasse für die View verwenden Sie ViewGraphicsRectangle. Diese View Objekte werden genauso
konfigueriert, wie ViewGraphicsCircle-Objekte.
Die Konfiguration der Paddle-Models ist etwas rafinierter. Bei den Paddles handelt es sich um schlanke (Breite), längliche (Höhe)
Rechtecke , die jeweils parallel zu einer der senkrechten Seiten der Bühne stehen. Setzen Sie den Anchor des linken Paddles in die
Mitte der linken Seite des Rechtecks (xAnchor: 0.0, yAnchor: 0.5) und den Anchor des rechten Paddles
in die Mitte der rechten Seite des Rechtecks (xAnchor: 1.0, yAnchor: 0.5).
Das Rechteck (genauer seinen Ankerpunkt) sollten Sie jeweils 5 Pixel vom Bühnenrand entfernt mittig platzieren
(vgl. Musterlösung).
Für die Geschwindiegkeitsattribute, die von den zuvor definierten MEthoden verwendet werden, sollten Sie zunächst folgende Werte verwenden:
"vyMoving": 150,
"ayMoving": 500
Damit wird erreicht, dass der Schläger sich beim Start zunächst langsam bewegt, aber relativ schnell beschleunigt. Später können Sie geeignetere Werte durch Experimentieren ermitteln.
Quellen
- Kowarschick (MMProg): Wolfgang Kowarschick; Vorlesung „Multimedia-Programmierung“; Hochschule: Hochschule Augsburg; Adresse: Augsburg; Web-Link; 2018; Quellengüte: 3 (Vorlesung)