MMProg: Praktikum: WiSe 2018/19: Pong01
{MMProg:Praktikum:WiSe 2018/19:Menü}}
Musterlösung: Web-Auftritt (Git-Repository)
Ziel
Ziel dieser Praktikumsaufgabe ist es, das Spiel Pong zu implementieren.
Vorbereitung
Importieren Sie das leere Git-Projekt Pong01 in WebStorm.
Laden Sie anschließend mittels npm i alle benötigten Node.js-Module in das Projekt.
Sie können Ihr Projekt zur Übung auch in Ihrem Git-Repository speichern. Das ist aber nicht so wichtig. Falls Sie das machen möchten, müssen Sie es zuvor von meinem (schreibgeschützten) Repository lösen:
git remote remove origin
git remote add origin https://gitlab.multimedia.hs-augsburg.de:8888/BENUTZER/Pong01.git
In Ihrem Projekt finden Sie eine Web-Anwendung: src/index00.html. Diese entspricht im Wesentlichen der Musterlösung der
Aufgabe 3 des Tutoriums Ball03. Allerdings wurde für die Spielbühne eine feste Größe gewählt,
das Bild des Balls sowie das CSS wurden verändert und ein Splashscreen wurde eingeführt. diese wird mittels CSS-Transitionen und
JavaScript await-Befehlen in der Initfuktion der Datei app00/app.js erreicht. Die await-Befehle
sowie die zugehörigen Splaschscreen-Befehle ändern sich im Laufe des Tutoriums nicht. Sie sollten sie aber trotzdem studieren,
wenn Sie daran interessiert sind, wie sie funktionieren.
Use Cases
Der Aufgabe liegt das Modell Pong/Modellierung zugrunde. Allerdings wurden bei der Umsetzung einige Änderungen vorgenommen. Am Use-Case-Diagramm fällt auf, dass der Use Case „Spiel abbrechen“ fehlt. Es wurde darauf verzichtet, da nicht – wie ursprünglich geplant – ein Start-/Stopp-Knopf (als HTML-Button) außerhalb der Bühne platziert wird, sondern nun ein Start-Knopf innerhalb der Bühne. Dieser wird ausgeblendet, solange das Spiel läuft.
Ich habe das implementierte Modell ganz bewusst gegenüber der ursprünglichen Planung abgeändert, um den dynamischen Prozess zu verdeutlichen, den ein Modell durchläuft. Es ändert sich ständig: Elemente werden ergänzt, verfeinert, ersetzt oder auch ersazlos gestrichen. Ich kenne niemanden, der zu Beginn eines Projektes ein perfektes Modell aufstellt, dass nicht ein paar Dutzend mal geändert werden muss.
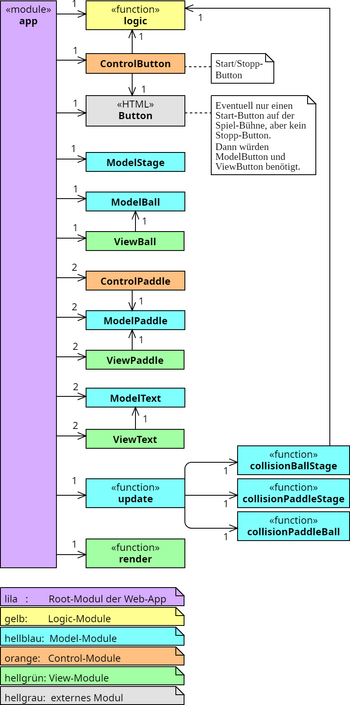
Klassendiagramm (Moduldiagramm)
[Klassendiagramm von Pong01 (zweite Version) |
[Klassendiagramm von Pong01 (erste Version) |
Dieses Klassendiagramm ist ebenfalls gegenüber dem Klassendiagramm von Pong/Modellierung weiterentwickelt worden.
Anstelle eines HTML-Elements, gibt es jetzt einen kreisförmigen Start-Button. Die Klassen ModelCircle und
ViewCircle werden auch für den Ball verwendet (Wiederverwendung). Die Klasse ModelPaddle
wurde als Unterklasse einer (wiederverwendbaren) Klasse ModelRectangle definiert. Für die Punkteanzeige
wurde eine eigene Klasse ModelScore definiert, dan in der Klasse ModelText keine Zahlen,
sondern nur Text geespiechert werden können. Das ist für die Rechnung mit Punkten, die jeweils mittels ++
erhöht können werden müssen, etwas unpraktisch. Zu guter Letzt wurde noch ein Textfeld eingeführt, das dazu genutzt
werden kann, bei Spielende die Spieler über den Sieger zu informieren.
Aufgabe
Implementieren Sie Pong gemäß obigem Klassen Diagramm.
Aufgabe 1
(Musterlösung: Gitlab: WK_Pong01, app01
Sie sollten zunächst eine Kopie Ihrer Web-App erstellen:
- Erstellen Sie eine Kopie des Ordners
src/js/app00unter dem Namensrc/js/app01. - Erstellen Sie eine Kopie der Datei
src/index00.htmlunter dem Namensrc/index01.htmlund ändern Sie den Titel in dieser Datei entsprechend. - Starten Sie gegebenenfalls
npm run watchneu (Abbruch des Watschers:Strg-cbzw.Crtl-c).
In der Musterlösung app00 aus Ball 03 gibt es schon einige Module, die Sie wiederverwenden können:
model/ModelStagemodel/ModelCirclemodel/collisionCircleStagemodel/updateview/ViewCircleGraphicsview/ViewCircleSpriteview/renderapp
Implementieren Sie als nächstes folgende Module, um die beiden Schläger darstellen zu könnnen:
model/ModelRectangle(ModelPaddlefolgt später)view/ViewRectangleGraphics
ModelRectangle
Die Klasse ModelRectangle hat folgende Attribute:
width(anstelle vonrinModelCircle)height(anstelle vonrinModelCircle)x(wieModelCircle)y(wieModelCircle)vx(wieModelCircle)vy(wieModelCircle)ax(vgl. Praktikum Ball01, Aufgabe 6)ay(vgl. Praktikum Ball01, Aufgabe 6)left(analog zuModelCircleohnethis.r)right(analog zuModelCircle, aber mitthis.width)top(analog zuModelCircleohnethis.r)bottom(analog zuModelCircle, aber mitthis.width)
Darüber hinaus enthält diese Klasse zwei Methoden
reset(analog zuModelCircle)update(analog zuModelCircle, allerdings muss auch die Geschwindigkeit abhängig von der Beschleunigung angepasst werden; vgl. Praktikum Ball01, Aufgabe 6)
Beachten Sie, dass für die Berechnung der Begrenzungen left, right,
top und bottom von Kreis und Rechteck so genannte
Getter-Methoden zum Einsatz kommen (MDN web docs: Getter).
get left() { return this.x - this.r; }
// Der linke Rand eines Kreise ist gleich
// seiner Position x abzüglich seines Radius r.
Bei Getter-Methoden handelt es sich um Methoden ohne Parameter. Sie
werden zur Berechnung von Attributwerten verwendet werden. Eine normale Methode würde man mittels console.log(myCircle.left()) aufrufen. Beim Zugriff auf eine Getter-Methode verwendet man dagegen die klammerfreie Attributzugriff-Syntax:
console.log(myCircle.left)
Neben den Getter-Methoden gibt es auch noch Setter-Methoden, die dazu dienen, berechnet Attribute zu verändern (MDN web docs: Setter). Diese haben genau einen Parameter, der den Wert enthält, der gespeichert werden soll:
set left(p_x) { this.x = p_x + this.r; }
// Anstelle des linken Randes wird die Position des Kreises geändert,
// und zwar so, dass der linke Rand an der gewünschten Position zu
// liegen kommt.
Zum Aufruf der Setter-Methoden kommt ebenfalls die Attributzugriffs-Syntax zum Einsatz:
myCircle.left = 100;
console.log(myCircle.left) → 100
Die Setter-Methoden werden später noch benötigt. Sie können sie daher auch shcon gleich implementieren.
Beachten Sie bei der Berechnung der der Begrenzungen left, right,
top und bottom eines Rechtecks überdies, dass der Ankerpunkt üblicherweise
in der linken oberen Ecke des Rechtecks liegt. Beim Kreis liegt er dagegen im Mittelpunkt.
ViewRectangleGraphics
Die Klasse ViewRectangleGraphics wird analog zu
ViewCircleGraphics implementiert. Der wesentliche Unterschied ist, dass
das grafische Objekt nicht mit drawCircle, sondern mit drawRect
gezeichnet wird (PIXI.Graphics).
Quellen
- Kowarschick (MMProg): Wolfgang Kowarschick; Vorlesung „Multimedia-Programmierung“; Hochschule: Hochschule Augsburg; Adresse: Augsburg; Web-Link; 2018; Quellengüte: 3 (Vorlesung)