Flash Builder: Hello World (BlazeDS)
aus GlossarWiki, der Glossar-Datenbank der Fachhochschule Augsburg
Dieser Artikel erfüllt die GlossarWiki-Qualitätsanforderungen:
| Korrektheit: 4 (großteils überprüft) |
Umfang: 4 (unwichtige Fakten fehlen) |
Quellenangaben: 5 (vollständig vorhanden) |
Quellenarten: 5 (ausgezeichnet) |
Konformität: 5 (ausgezeichnet) |
Flash Builder: Hello-Word-Anwendung mit BlazeDS
BlazeDS installieren
- BlazeDS herunterladen (binary distribution)
- Ordner
c:\web\blazedserstellen - Inhalt der Zip-Dateie
balzeds-bin-x.x.x.xxx.zipin den Ordnerc:\web\blazedsentpacken.
Ein neues Flex-Projekt anlegen
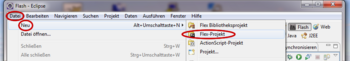
- Flash-Perspektive öffnen: Falls rechts oben kein Flash-Icon zugänglich ist:
Fenster⇒Perspektive öffnen⇒FlashoderAndere⇒Flash Datei⇒Neu⇒Flash-Projekt- Projektnamen angeben und BlazeDS als Remote Object Access Service wählen ⇒
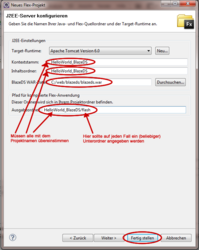
Weiter - Pfad zur Datei
blazeds.warangeben und Namen für diverse Ordner vergeben, Ganz wichtig: Kontextstamm, Inhaltsordner und Ausgabe-Wurzelordner müssen mit dem Projektnamen übereinstimmen. Beim Ausgabeordner sollte unbedingt noch ein beliebiger Unterordner angegeben werden.
-
Flash-Perspektive öffnen
-
Flex-Projekt erstellen
-
Projektdaten erfassen
-
Ordnernamen angeben, Achtung: mögliche Fehlerquellen
Java-Datei Test-Service.java erzeugen
-
Neuen Java-Paket-Ordner anlegen
-
Namen des Java-Paket-Ordners festlegen:
hello -
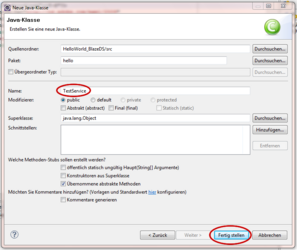
Analog: Neue Java-Klasse anlegen (
Andere) -
Analog: Neue Java-Klasse anlegen (
Klasse) -
Namen der Java-Klasse festlegen:
TestService -
Code erfassen (und anschließend speichern)
Test-Service.java
package hello;
import java.util.Date;
public class TestService
{
public TestService()
{
// This is required for the Blaze DS to instantiate the class.
}
// Eine Methode, die vom Flash-Client aufgerufen kann.
public void helloServer()
{
// Schreibe eine Nachricht in die Tomcat-Log-Datei
System.out.println("Der Client sagte 'Hallo' (Uhrzeit: " + new Date() + ")");
}
// Eine Methode, die vom Flash-Client aufgerufen kann
// und die eine Antwort zurückschickt.
public String getResult()
{
return "Hallo Client! (Uhrzeit: " + new Date() + ")";
}
}
Tomcat-Konfigurations-Datei remoting-config.xml bearbeiten
-
TestServiceeintragen
remoting-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service" class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition
id="java-object"
class="flex.messaging.services.remoting.adapters.JavaAdapter"
default="true"
/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="TestService">
<properties>
<source>hello.TestService</source>
<scope>session</scope>
</properties>
</destination>
</service>
Flex-Datei HelloWorld_BlazeDS.mxml bearbeiten
-
Methoden für Zugriff aufTestServiceerfassen -
Verbindung zuTestServiceerfassen und graphisches Front-End (mit Text-Feldern und Button) erstellen -
Das grafische Front-End kann auch im Grafikmodus bearbeitet werden
HelloWorld_BlazeDS.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:Application
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="1024" minHeight="768"
>
<fx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
[Bindable]
private var v_text: String = "Bislang keine Antwort!";
private function callServer(): void
{
TestService.helloServer();
TestService.getResult();
trace("Klick");
}
private function getResultCallback(event: ResultEvent): void
{
v_text = String(event.result);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
<s:RemoteObject id="TestService" destination="TestService" showBusyCursor="true">
<s:method name="getResult" result="getResultCallback(event)"/>
</s:RemoteObject>
</fx:Declarations>
<s:VGroup x="10" y="10" width="400" height="100">
<s:Label width="400" height="20"
text="Hello-World-Beispiel (BlazeDS) von Max Mustermann"
fontWeight="bold" fontSize="15"
/>
<mx:Spacer/>
<s:Button label="Hallo Server!" click="callServer()"/>
<mx:Spacer/>
<s:Label id="c_answer" width="400" height="20" text="{v_text}"/>
</s:VGroup>
</s:Application>
Anwendung ausführen
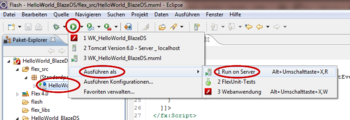
-
HelloWorld_BlazeDS.mxmlauf dem Server ausführen -
Ergebnis (fehlt: Wahl des Servers: Tomcat)
-
HelloWorld_BlazeDS.mxmlals Web-Anwendung ausführen -
Ergebnis (im Firefox)
-
Klick auf den Button
Hallo Server!
Demo-Version
Eine leicht erweiterte Version der hier vorgestellten Anwendung finden Sie unter hello_world_fb4_blazeds. Diese Anwendung können Sie mit Subclipse direkt in Ihren Flash Builder installieren.
Quellen
- Kowarschick (MMProg): Wolfgang Kowarschick; Vorlesung „Multimedia-Programmierung“; Hochschule: Hochschule Augsburg; Adresse: Augsburg; Web-Link; 2018; Quellengüte: 3 (Vorlesung)
- BlazeDS-Homepage
- BlazeDS-Download
- WebDav-Verzeichnis der Beispiels-Anwendung hello_world_fb4_blazeds]