Flash Builder: Hello World (BlazeDS): Unterschied zwischen den Versionen
aus GlossarWiki, der Glossar-Datenbank der Fachhochschule Augsburg
Kowa (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Kowa (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| (9 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
==Flash Builder: Hello-Word-Anwendung mit BlazeDS | {{Qualität | ||
|correctness = 4 | |||
|extent = 4 | |||
|numberOfReferences = 5 | |||
|qualityOfReferences = 5 | |||
|conformance = 5 | |||
}} | |||
=Flash Builder: Hello-Word-Anwendung mit BlazeDS= | |||
== BlazeDS installieren == | |||
* BlazeDS [http://opensource.adobe.com/wiki/display/blazeds/Downloads herunterladen] (binary distribution) | * BlazeDS [http://opensource.adobe.com/wiki/display/blazeds/Downloads herunterladen] (binary distribution) | ||
* Ordner <code>c:\web\blazeds</code> erstellen | * Ordner <code>c:\web\blazeds</code> erstellen | ||
* Inhalt der Zip-Dateie <code>balzeds-bin-'''x.x.x.xxx'''.zip</code> in den Ordner <code>c:\web\blazeds</code> entpacken. | * Inhalt der Zip-Dateie <code>balzeds-bin-'''x.x.x.xxx'''.zip</code> in den Ordner <code>c:\web\blazeds</code> entpacken. | ||
== Ein neues Flex-Projekt anlegen == | |||
* Flash-Perspektive öffnen: Falls rechts oben kein Flash-Icon zugänglich ist: <code>Fenster</code> ⇒ <code>Perspektive öffnen</code> ⇒ <code>Flash</code> oder <code>Andere</code> ⇒ <code>Flash</code> | * Flash-Perspektive öffnen: Falls rechts oben kein Flash-Icon zugänglich ist: <code>Fenster</code> ⇒ <code>Perspektive öffnen</code> ⇒ <code>Flash</code> oder <code>Andere</code> ⇒ <code>Flash</code> | ||
| Zeile 14: | Zeile 21: | ||
<gallery widths="350" heights="250" perrow="2"> | <gallery widths="350" heights="250" perrow="2"> | ||
Datei:Flash Perspektive.png | Flash-Perspektive öffnen | |||
Datei:Flash HelloWorld BlazeDS 01 Neues Projekt 01.png | Flex-Projekt erstellen | |||
Datei:Flash HelloWorld BlazeDS 01 Neues Projekt 02.png | Projektdaten erfassen | |||
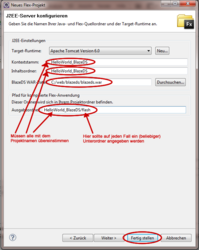
Datei:Flash HelloWorld BlazeDS 01 Neues Projekt 03.png | Ordnernamen angeben, '''Achtung: mögliche Fehlerquellen''' | |||
</gallery> | </gallery> | ||
==Java-Datei <code>Test-Service.java</code> erzeugen== | |||
<gallery widths="350" heights="250" perrow="2"> | <gallery widths="350" heights="250" perrow="2"> | ||
Datei:Flash HelloWorld BlazeDS 02 TestService 01.png | Neuen Java-Paket-Ordner anlegen | |||
Datei:Flash HelloWorld BlazeDS 02 TestService 02.png | Namen des Java-Paket-Ordners festlegen: <code>hello</code> | |||
Datei:Flash HelloWorld BlazeDS 02 TestService 03.png | Analog: Neue Java-Klasse anlegen (<code>Andere</code>) | |||
Datei:Flash HelloWorld BlazeDS 02 TestService 04.png | Analog: Neue Java-Klasse anlegen (<code>Klasse</code>) | |||
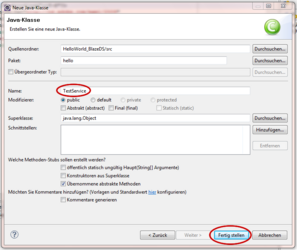
Datei:Flash HelloWorld BlazeDS 02 TestService 05.png | Namen der Java-Klasse festlegen: <code>TestService</code> | |||
Datei:Flash HelloWorld BlazeDS 02 TestService 06.png | Code erfassen (und anschließend speichern) | |||
</gallery> | </gallery> | ||
===<code>Test-Service.java</code>=== | |||
<source lang="java"> | <source lang="java"> | ||
package hello; | package hello; | ||
| Zeile 60: | Zeile 67: | ||
</source> | </source> | ||
==Tomcat-Konfigurations-Datei <code>remoting-config.xml</code> bearbeiten== | |||
<gallery widths="350" heights="250" perrow="1"> | <gallery widths="350" heights="250" perrow="1"> | ||
Datei:Flash HelloWorld BlazeDS 03 remoting-config xml.png | <code>TestService</code> eintragen | |||
</gallery> | </gallery> | ||
===<code>remoting-config.xml</code>=== | |||
<pre> | <pre> | ||
<?xml version="1.0" encoding="UTF-8"?> | <?xml version="1.0" encoding="UTF-8"?> | ||
| Zeile 94: | Zeile 101: | ||
</pre> | </pre> | ||
==Flex-Datei <code>HelloWorld_BlazeDS.mxml</code> bearbeiten== | |||
<gallery widths="350" heights="250" perrow="2"> | <gallery widths="350" heights="250" perrow="2"> | ||
Datei:Flash HelloWorld BlazeDS 04 HelloWorld BlazeDS mxml 01.png | <code>Methoden für Zugriff auf <code>TestService</code> erfassen</code> | |||
Datei:Flash HelloWorld BlazeDS 04 HelloWorld BlazeDS mxml 02.png | <code>Verbindung zu <code>TestService</code> erfassen und graphisches Front-End (mit Text-Feldern und Button) erstellen</code> | |||
Datei:Flash HelloWorld BlazeDS 04 HelloWorld BlazeDS mxml 03.png | Das grafische Front-End kann auch im Grafikmodus bearbeitet werden | |||
</gallery> | </gallery> | ||
===<code>HelloWorld_BlazeDS.mxml</code>=== | |||
<source lang="xml"> | <source lang="xml"> | ||
<?xml version="1.0" encoding="utf-8"?> | <?xml version="1.0" encoding="utf-8"?> | ||
| Zeile 108: | Zeile 115: | ||
xmlns:fx="http://ns.adobe.com/mxml/2009" | xmlns:fx="http://ns.adobe.com/mxml/2009" | ||
xmlns:s="library://ns.adobe.com/flex/spark" | xmlns:s="library://ns.adobe.com/flex/spark" | ||
xmlns:mx="library://ns.adobe.com/flex/ | xmlns:mx="library://ns.adobe.com/flex/mx" | ||
minWidth="1024" minHeight="768" | minWidth="1024" minHeight="768" | ||
> | > | ||
| Zeile 153: | Zeile 160: | ||
</source> | </source> | ||
==Anwendung ausführen== | |||
<gallery widths="350" heights="250" perrow="2"> | <gallery widths="350" heights="250" perrow="2"> | ||
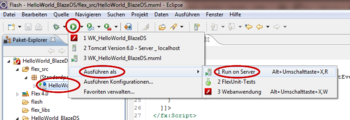
Datei:Flash HelloWorld BlazeDS 05 Run on Server 01.png | <code>HelloWorld_BlazeDS.mxml</code> auf dem Server ausführen | |||
Datei:Flash HelloWorld BlazeDS 05 Run on Server 02.png | Ergebnis ('''fehlt: Wahl des Servers: Tomcat''') | |||
Datei:Flash HelloWorld BlazeDS 06 Webanwendung 01.png | <code>HelloWorld_BlazeDS.mxml</code> als Web-Anwendung ausführen | |||
Datei:Flash HelloWorld BlazeDS 06 Webanwendung 02.png | Ergebnis (im Firefox) | |||
Datei:Flash HelloWorld BlazeDS 06 Webanwendung 02.png | Klick auf den Button <code>Hallo Server!</code></gallery> | |||
== Demo-Version == | |||
Eine leicht erweiterte Version der hier vorgestellten Anwendung finden Sie unter | Eine leicht erweiterte Version der hier vorgestellten Anwendung finden Sie unter | ||
[http://glossar.hs-augsburg.de/webdav/flash_builder_4/hello_world/hello_world_fb4_blazeds/ hello_world_fb4_blazeds]. | [http://glossar.hs-augsburg.de/webdav/flash_builder_4/hello_world/hello_world_fb4_blazeds/ hello_world_fb4_blazeds]. | ||
Diese Anwendung können Sie mit [[Subclipse]] direkt in Ihren [[Flash Builder]] installieren. | Diese Anwendung können Sie mit [[Subclipse]] direkt in Ihren [[Flash Builder]] installieren. | ||
=Quellen= | |||
<noinclude> | <noinclude> | ||
# {{Quelle|Kowarschick, W.: Multimedia-Programmierung}}</noinclude> | |||
# [http://opensource.adobe.com/wiki/display/blazeds/BlazeDS/ BlazeDS-Homepage] | |||
# [http://opensource.adobe.com/wiki/display/blazeds/Downloads BlazeDS-Download] | |||
# [http://glossar.hs-augsburg.de/webdav/flash_builder_4/hello_world/hello_world_fb4_blazeds/ WebDav-Verzeichnis der Beispiels-Anwendung hello_world_fb4_blazeds]]<noinclude>[[Kategorie:Kapitel:Multimedia-Programmierung:Beispiele]] | |||
</noinclude> | |||
Aktuelle Version vom 6. März 2014, 13:16 Uhr
Dieser Artikel erfüllt die GlossarWiki-Qualitätsanforderungen:
| Korrektheit: 4 (großteils überprüft) |
Umfang: 4 (unwichtige Fakten fehlen) |
Quellenangaben: 5 (vollständig vorhanden) |
Quellenarten: 5 (ausgezeichnet) |
Konformität: 5 (ausgezeichnet) |
Flash Builder: Hello-Word-Anwendung mit BlazeDS
BlazeDS installieren
- BlazeDS herunterladen (binary distribution)
- Ordner
c:\web\blazedserstellen - Inhalt der Zip-Dateie
balzeds-bin-x.x.x.xxx.zipin den Ordnerc:\web\blazedsentpacken.
Ein neues Flex-Projekt anlegen
- Flash-Perspektive öffnen: Falls rechts oben kein Flash-Icon zugänglich ist:
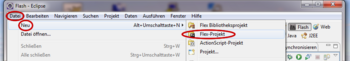
Fenster⇒Perspektive öffnen⇒FlashoderAndere⇒Flash Datei⇒Neu⇒Flash-Projekt- Projektnamen angeben und BlazeDS als Remote Object Access Service wählen ⇒
Weiter - Pfad zur Datei
blazeds.warangeben und Namen für diverse Ordner vergeben, Ganz wichtig: Kontextstamm, Inhaltsordner und Ausgabe-Wurzelordner müssen mit dem Projektnamen übereinstimmen. Beim Ausgabeordner sollte unbedingt noch ein beliebiger Unterordner angegeben werden.
Java-Datei Test-Service.java erzeugen
Test-Service.java
package hello;
import java.util.Date;
public class TestService
{
public TestService()
{
// This is required for the Blaze DS to instantiate the class.
}
// Eine Methode, die vom Flash-Client aufgerufen kann.
public void helloServer()
{
// Schreibe eine Nachricht in die Tomcat-Log-Datei
System.out.println("Der Client sagte 'Hallo' (Uhrzeit: " + new Date() + ")");
}
// Eine Methode, die vom Flash-Client aufgerufen kann
// und die eine Antwort zurückschickt.
public String getResult()
{
return "Hallo Client! (Uhrzeit: " + new Date() + ")";
}
}
Tomcat-Konfigurations-Datei remoting-config.xml bearbeiten
remoting-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service" class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition
id="java-object"
class="flex.messaging.services.remoting.adapters.JavaAdapter"
default="true"
/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="TestService">
<properties>
<source>hello.TestService</source>
<scope>session</scope>
</properties>
</destination>
</service>
Flex-Datei HelloWorld_BlazeDS.mxml bearbeiten
HelloWorld_BlazeDS.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:Application
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="1024" minHeight="768"
>
<fx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
[Bindable]
private var v_text: String = "Bislang keine Antwort!";
private function callServer(): void
{
TestService.helloServer();
TestService.getResult();
trace("Klick");
}
private function getResultCallback(event: ResultEvent): void
{
v_text = String(event.result);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
<s:RemoteObject id="TestService" destination="TestService" showBusyCursor="true">
<s:method name="getResult" result="getResultCallback(event)"/>
</s:RemoteObject>
</fx:Declarations>
<s:VGroup x="10" y="10" width="400" height="100">
<s:Label width="400" height="20"
text="Hello-World-Beispiel (BlazeDS) von Max Mustermann"
fontWeight="bold" fontSize="15"
/>
<mx:Spacer/>
<s:Button label="Hallo Server!" click="callServer()"/>
<mx:Spacer/>
<s:Label id="c_answer" width="400" height="20" text="{v_text}"/>
</s:VGroup>
</s:Application>
Anwendung ausführen
Demo-Version
Eine leicht erweiterte Version der hier vorgestellten Anwendung finden Sie unter hello_world_fb4_blazeds. Diese Anwendung können Sie mit Subclipse direkt in Ihren Flash Builder installieren.
Quellen
- Kowarschick (MMProg): Wolfgang Kowarschick; Vorlesung „Multimedia-Programmierung“; Hochschule: Hochschule Augsburg; Adresse: Augsburg; Web-Link; 2018; Quellengüte: 3 (Vorlesung)
- BlazeDS-Homepage
- BlazeDS-Download
- WebDav-Verzeichnis der Beispiels-Anwendung hello_world_fb4_blazeds]