HTML5-Tutorium: Canvas: MiniPong: Unterschied zwischen den Versionen
Kowa (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „{{HTML5-Tutorium:Canvas:MiniPong:Menü}} =Ziel= In diesem Tutorium wird beschrieben, wie man in HTML5 eine kleine interaktive Multimedia-Anwendungen mit Hilfe…“) |
Kowa (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| (32 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{HTML5-Tutorium:Canvas:MiniPong:Menü}} | {{HTML5-Tutorium:Canvas:MiniPong:Menü}} | ||
=Ziel= | ==Voraussetzung== | ||
Sie sollten die Inhalte des Tutoriums [[HTML5-Tutorium: Canvas: Hello World]] kennen. | |||
==Ziel== | |||
In diesem Tutorium wird beschrieben, wie man in [[HTML5]] eine kleine interaktive Multimedia-Anwendungen mit Hilfe | In diesem Tutorium wird beschrieben, wie man in [[HTML5]] eine kleine interaktive Multimedia-Anwendungen mit Hilfe | ||
von [[JavaScript]] sowie [[Canvas (HTML5)|Canvas]] erstellt. | von [[JavaScript]] sowie [[Canvas (HTML5)|Canvas]] erstellt. Das Tutorium basiert auf einen MiniPong-Tutorium von | ||
Herbert Braun<ref>{{Quelle|Braun, H. (2011): Webanimationen mit Canvas}}</ref>. | |||
===Use Cases=== | |||
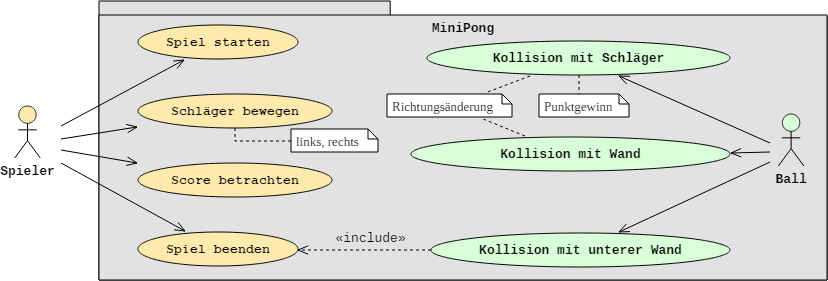
[[Datei:MiniPong04 UseCases.png|ohne|882px|Use Cases der Tutoriums-Anwendung <code>MiniPong</code>]] | |||
Ein Spieler kann das Spiel starten (Startknopf) und vorzeitig | |||
beenden (Stopp-Knopf). Nach Spielstart kann der Spieler den Schläger | |||
am unteren Rand des Spielfeldes mit Hilfe der Richtungstasten des | |||
Keyboards nach links und rechts bewegen. (Auch andere Sensoren könnten zur Steuerung | |||
des Spiels verwendet werden, wie beispielsweise die Kippsensoren oder der Touchscreen eines Smartphones) | |||
= | Nachdem das Spiel gestartet wurde, bewegt sich | ||
der Ball geradlinig im Spielfeld, wobei die Startrichtung zufällig | |||
gewählt wird. Kollisionen mit der linken, oberen oder | |||
rechten Wand haben eine Richtungsänderung des Balls | |||
zur Folge (Einfallswinkel = Ausfallwinkel). | |||
Eine Kollision mit der unteren Wand beendet das Spiel. | |||
Ziel des Spiels sind möglichst viele Kollision des Balls mit | |||
dem Schläger. Eine derartige Kollision hat eine Richtungsänderung | |||
sowie einen Punktgewinn zur Folge. Der aktuelle Punktestand (Score) | |||
wird der Benutzer jederzeit angezeigt. | |||
Wird der Schläger im Moment der Kollision bewegt, so wird der Ball abhängig von der | |||
Bewegungsrichtung und Geschwindigkeit des Schlägers abgelenkt. | |||
== [[ | <!-- | ||
==Tutorium== | |||
< | # [[HTML5-Tutorium: Canvas: MiniPong 01|Teil 1]]: Ball-Animation | ||
# [[HTML5-Tutorium: Canvas: MiniPong 02|Teil 2]]: Optimierungen der Ball-Animation | |||
# [[HTML5-Tutorium: Canvas: MiniPong 03|Teil 3]]: Bewegung des Schlägers | |||
# [[HTML5-Tutorium: Canvas: MiniPong 04|Teil 4]]: Die vollständige Anwendung | |||
--> | |||
==Quellen== | |||
<references/> | |||
<ol start="2"> | |||
<li>{{Quelle|Kowarschick, W.: Multimedia-Programmierung}}</li> | |||
<li>[http://glossar.hs-augsburg.de/beispiel/tutorium/es5/minipong/ Musterlösungen]</li> | |||
</ol> | |||
[[Kategorie: HTML5-Tutorium: Canvas: MiniPong]][[Kategorie: HTML5-Beispiel]][[Kategorie:Kapitel:Multimedia-Programmierung:Beispiele]] | |||
Aktuelle Version vom 23. Oktober 2018, 10:35 Uhr
Dieser Artikel erfüllt die GlossarWiki-Qualitätsanforderungen nur teilweise:
| Korrektheit: 3 (zu größeren Teilen überprüft) |
Umfang: 3 (einige wichtige Fakten fehlen) |
Quellenangaben: 5 (vollständig vorhanden) |
Quellenarten: 5 (ausgezeichnet) |
Konformität: 5 (ausgezeichnet) |
HTML-Tutorium: MiniPong
MiniPong: | Teil 1 | Teil 2 | Teil 3 | Teil 4 | Teil 5
Voraussetzung
Sie sollten die Inhalte des Tutoriums HTML5-Tutorium: Canvas: Hello World kennen.
Ziel
In diesem Tutorium wird beschrieben, wie man in HTML5 eine kleine interaktive Multimedia-Anwendungen mit Hilfe von JavaScript sowie Canvas erstellt. Das Tutorium basiert auf einen MiniPong-Tutorium von Herbert Braun[1].
Use Cases
Ein Spieler kann das Spiel starten (Startknopf) und vorzeitig beenden (Stopp-Knopf). Nach Spielstart kann der Spieler den Schläger am unteren Rand des Spielfeldes mit Hilfe der Richtungstasten des Keyboards nach links und rechts bewegen. (Auch andere Sensoren könnten zur Steuerung des Spiels verwendet werden, wie beispielsweise die Kippsensoren oder der Touchscreen eines Smartphones)
Nachdem das Spiel gestartet wurde, bewegt sich der Ball geradlinig im Spielfeld, wobei die Startrichtung zufällig gewählt wird. Kollisionen mit der linken, oberen oder rechten Wand haben eine Richtungsänderung des Balls zur Folge (Einfallswinkel = Ausfallwinkel). Eine Kollision mit der unteren Wand beendet das Spiel.
Ziel des Spiels sind möglichst viele Kollision des Balls mit dem Schläger. Eine derartige Kollision hat eine Richtungsänderung sowie einen Punktgewinn zur Folge. Der aktuelle Punktestand (Score) wird der Benutzer jederzeit angezeigt.
Wird der Schläger im Moment der Kollision bewegt, so wird der Ball abhängig von der Bewegungsrichtung und Geschwindigkeit des Schlägers abgelenkt.
Quellen
- ↑ Braun (2011): Herbert Braun; Webanimationen mit Canvas; in: c't Webdesign; Band: 2011; Seite(n): 44–48; Verlag: Heise Zeitschriften Verlag; Adresse: Hannover; 2011; Quellengüte: 5 (Artikel)
- Kowarschick (MMProg): Wolfgang Kowarschick; Vorlesung „Multimedia-Programmierung“; Hochschule: Hochschule Augsburg; Adresse: Augsburg; Web-Link; 2018; Quellengüte: 3 (Vorlesung)
- Musterlösungen