AS3-Tutorium: Flash: Hello World: Unterschied zwischen den Versionen
Kowa (Diskussion | Beiträge) K (AS3-Tutorium: Flash: Hello-World wurde nach AS3-Tutorium: Flash: Hello World verschoben) |
Kowa (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 18: | Zeile 18: | ||
<gallery widths="350" heights="250" perrow="2"> | <gallery widths="350" heights="250" perrow="2"> | ||
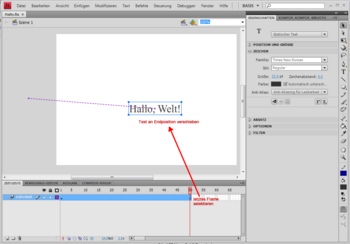
Datei:Flash CS4 Hallo 01 Text.png | Schlüsselbild in (geeignet benannter) Ebene selektieren und Text eingeben | |||
Datei:Flash CS4 Hallo 02 Bild einfügen.png | Bild bei Frame 50 einfügen (Taste F5) | |||
Datei:Flash CS4 Hallo 03 Bewegungs-Tween erstellen.png | Bewegungstween in die Zeileiste von Ebene <code>HalloWelt</code> einfügen | |||
Datei:Flash CS4 Hallo 04 Pfad 01.png | Text am letzten Frame auf gewünschte Endposition verschieben | |||
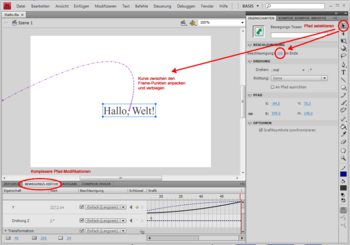
Datei:Flash CS4 Hallo 04 Pfad 02.png | Pfad modifizieren: verbiegen, Beschleunigung definieren etc. | |||
</gallery> | </gallery> | ||
| Zeile 68: | Zeile 68: | ||
<gallery widths="350" heights="250" perrow="2"> | <gallery widths="350" heights="250" perrow="2"> | ||
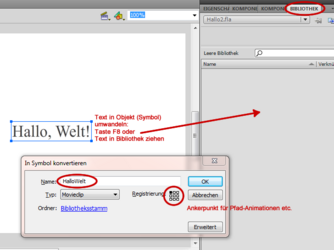
Datei:Flash CS4 Hallo2 03 Symbol.png | Umwandlung eines Textes in ein Symbol (Klasse) | |||
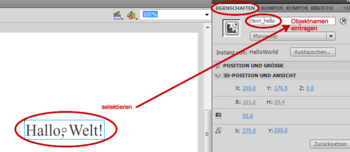
Datei:Flash CS4 Hallo2 04 Objektname.png | Bennenung eines zugehörigen Objektes auf der Bühne (siehe [[Objektname]]) | |||
Datei:Flash CS4 Hallo2 05 Tween.png | <code>Tween</code>-Objekte definieren einige Pfadanimationen, die vor allem zum „Einfliegen“ von grafischen Objekten verwendet werden können | |||
</gallery> | </gallery> | ||
Aktuelle Version vom 5. März 2014, 19:42 Uhr
Dieser Artikel erfüllt die GlossarWiki-Qualitätsanforderungen:
| Korrektheit: 4 (großteils überprüft) |
Umfang: 4 (unwichtige Fakten fehlen) |
Quellenangaben: 5 (vollständig vorhanden) |
Quellenarten: 5 (ausgezeichnet) |
Konformität: 5 (ausgezeichnet) |
Die folgenden beiden Beispiele finden Sie im Beispielsverzeichnis des GlossarWiki. Die Quellen der Beispiele finden Sie im GlossarWiki-Repository.
Eine einfache Hello-World-Anwendung
Im Folgenden wird gezeigt, wie eine einfache Hello-World-Anwendung in Flash erstellt wird.
Erstellen Sie zunächst eine neue Flash-Datei für die Arbeit mit ActionScript 3 (siehe Flash CS4: Grundlagen).
Geben Sie nun einen Text ein (z.B. Hallo, Welt!) und animieren Sie diesen mit Hilfe eines Bewegungstweens.
Die fertige Datei können Sie mit Strg-Return starten. Dabei wird automatisch eine geeignete
HTML-Datei hallo_01.html erstellt.
Sie können auch eine HTML-Datei mit eingebetter SWF-Datei erzeugen: Datei ⇒ Veröffentlichen.
Die dabei erzeugte HTML-Datei hallo_01.html können Sie in einem beliebigen Browser öffnen..
Pfad-Animation mit ActionScript 3
Sie können auch mit ActionScript 3 eine Pfad-Animation erstellen. Im folgenden Beispiel wird die vordefinierte
Tween-Animation Elastic verwendet.
Erzeugen Sie wie zuvor eine neue Flash-Datei und geben Sie einen beliebigen Text ein (z.B. Hallo, Welt!).
Verwandeln Sie diesen Text in ein Symbol (= Klasse), benennen Sie das zugehörige Objekt und fügen Sie folgenden Code in das erste Schlüsselbild der Zeitleiste ein:
import fl.transitions.Tween; // Tween-Klasse
import fl.transitions.easing.*; // Klassen mit Tween-Animationen; z.B. Elastic
new Tween(text_hello, // Objekt, das animiert werden soll
"x", // Animationsrichtung: "x" oder "y"
Elastic.easeOut, // Art der Animation
0, text_hello.x, // Start- und End-Koordinaten-Wert
3, // Dauer der Animation in Sekunden
true // Animation soll vorherigen Zeitwert beachten
);
stop(); // Stoppe Movie im aktuellen Frame
Beachten Sie, dass im Programm die
die Klassen fl.transitions.Tween
und fl.transitions.easing.Elastic verwendet werden. Die Klassen
mx.effects.Tween und mx.effects.easing.Elastic
leisten zwar im Prinzip dasselbe, würden hier aber nicht funktionieren.
Hier wird ein wichtiger Unterschied zwischen Flash-Anwendungen und Flex-Anweundungen deutlich.
Alle Klassen im Packet flash existieren in beiden Umgebungen, die Klassen im Paket fl können nur in Flash-Anwendungen eingesetzt werden und die Klassen im Paket mx funktionieren nur in Flex-Anwendungen.
Zu vielen fl-Klassen gibt es äquvivalente mx-Klassen und umgekehrt. Manchmal unterscheiden sich die einzelnen Klassen jedoch subtil. Im Falle von Easing-Klassen gibt es beispielsweise mehr mx- als fl-Varianten.
Bennenung eines zugehörigen Objektes auf der Bühne (siehe Objektname)
Die fertige HTML-Datei hallo_02.html spielt die dynamisch erzeugte Animation wie gewünscht ab (zumindest nach einem Reload der HTML-Datei).
Quellen
- Kowarschick (MMProg): Wolfgang Kowarschick; Vorlesung „Multimedia-Programmierung“; Hochschule: Hochschule Augsburg; Adresse: Augsburg; Web-Link; 2018; Quellengüte: 3 (Vorlesung)
- Sourcen der Beispiele
- Klasse fl.transitions.Tween
- Klasse mx.effects.Tween
- Effekt-Klassen fl.transitions.easing
- Effekt-Klassen mx.effects.easing